O empreendedor que não realiza testes (seja ele um teste a/b ou não) assume que sabe perfeitamente o que seu público quer.
Cego pela sua arrogância e excesso de confiança, ele comete o grande erro de não ouvir o mercado e está fadado a sorte dos seus palpites para satisfazer seus clientes.
Pergunte a todos os empreendedores digitais de sucesso se eles realizam algum teste a/b? Provavelmente, 100% responderia que sim.
Por que? Porque testar é o melhor caminho para você descobrir um erro rapidamente e consertá-lo.
Quem não testa e não avalia resultados, está fadado a continuar errando sem saber que está errando.
Acredite, todos nós falhamos e erramos. Alguns mais do que outros, porém, o que nos diferencia é a capacidade que temos em transformar erros em soluções.
Tente. Falhe. Aprenda com o erro. Tente de novo.
Nesse artigo, você verá informações importantes sobre testes A/B como:
Continue lendo esse artigo para falhar mais rápido, testar novas soluções e alcançar o seu sucesso sem precisar depender da sorte. Nele você vai aprender mais sobre:
- O que é um teste A/B
- Por que você precisa realizar testes A/B
- Quais os principais elementos de uma landing page que você deve testar?
- Exemplos de teste A/B
- Quais softwares utilizar para testes A/B?
O que é um teste A/B?
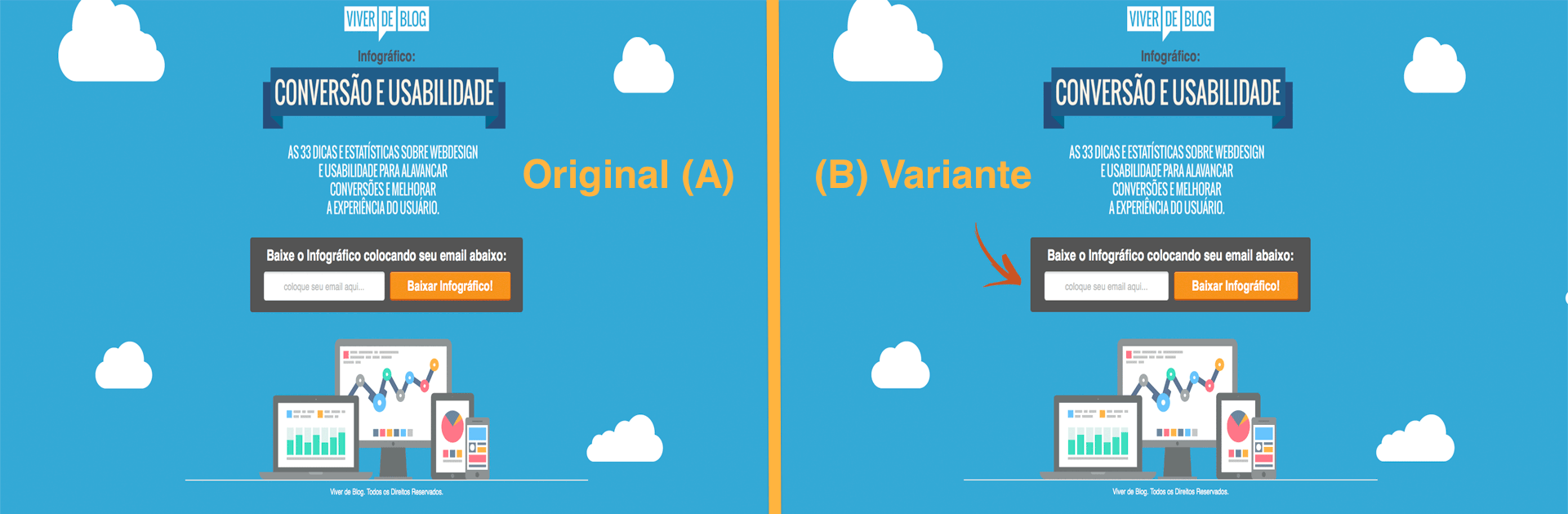
Um teste A/B é aquele em que você consegue dividir o tráfego de uma determinada página em duas versões: a original e a “variante”.
A “variante” é a página em que você mudará algum elemento para realizar o seu teste. Veja um exemplo abaixo:
A diferença entre as duas páginas é uma simples seta vermelha apontando para o formulário de email.
O software Unbounce, que utilizo para criação das minhas landing pages, separa o tráfego igualmente para essas duas variantes e analisa qual teve maior sucesso em gerar mais emails para minha lista, que é o principal objetivo dessa página.
Como já era esperado, a página variante, com a seta vermelha, conseguiu aumentar em torno de 10% as conversões (emails capturados) dessa landing page com o infográfico sobre Conversão e Usabilidade.
Por que você precisa realizar testes A/B?
Conforme vimos no exemplo anterior, uma simples adição de uma imagem conseguiu aumentar em torno de 10% as conversões para uma landing page de captura de email.
Sabendo que as landing pages sobre infográficos aqui do Viver de Blog (veja todas aqui) recebem em torno de 10.000 visitas por mês, imagine quantos emails adicionais esses 10% podem trazer para a lista de email do site.
Se a taxa de conversão média das landing pages é de 50% para as versões originais (versão A), significa que, das 10.000 visitas, 5.000 usuários cadastram seu email na lista do Viver de Blog por mês.
Porém, com o teste A/B da seta vermelha apontando para o formulário de email, consegui aumentar essa conversão em 10%. Ou seja, a conversão que antes era de 50%, agora é de 55%.
Logo, das 10.000 visitas por mês nas landing pages sobre infográficos, agora eu consigo capturar 5.500 emails todo mês. Um aumento de 10% ou 500 emails adicionais.
Parece pouco? Veja como uma lista de email é poderosa aqui.
Tudo por conta de uma seta vermelha. Você verá ao longo desse artigo, testes ainda mais importantes e poderosos para até mesmo dobrar suas conversões.
Espero que nesse ponto já tenha ficado claro a importância de realizar testes A/B. Agora, precisamos entender quais elementos testar para aumentar conversões, seja ela a captura de email, uma venda ou qualquer outro tipo de objetivo para sua página.
Quais os principais elementos de uma landing page que você deve testar?
1. Título
Seu título é a primeira impressão de um visitante. Ele é tão importante que está aqui na primeira posição dos testes e existe um artigo (um guia, na verdade) inteiro aqui no site sobre como você pode criar o seu título perfeito.
Você pode testar títulos positivos contra negativos para expressar valor na sua landing page como:
Positivo: “Melhore as suas vendas em 123% seguindo essa dica única sobre […]”
Negativo: “Descubra o erro #1 que impede você de vender mais 123% […]”
2. Imagens
Após o título, procure testar suas imagens. Assim como no exemplo da simples seta vermelha, elas podem apresentar resultados surpreendentes.
Se você utiliza imagens como background de sua página, ela se torna ainda mais importante. Você pode testar imagens:
- Com cor x sem cor;
- Uma imagem x várias imagens;
- Pessoas x Produtos;
- Homens x Mulheres.
3. Vídeo
Alguns testes e estudos indicam que a presença de vídeo em uma landing page pode aumentar significamente sua conversão.
Ideias para você testar:
- Autoplay x clicar para dar play;
- Imagem x vídeo;
- Duração do vídeo (curto x longo);
- Falando pra câmera x apresentação em slide.
4. Texto (copy)
Escreva apenas o necessário, e nada mais. Essa é a dica básica para o quanto você deve escrever em sua landing page.
Assim como em artigos, você nunca deve enrolar o leitor com palavras que poderiam ser cortadas. A sábia frase já diz:
Escrever é a arte de cortar palavras.
Se você realmente precisar escrever mais, lembre-se de quebrar o seu texto em diversos parágrafos, utilizar bullets points, destaques em negrito e imagens para não cansar o leitor.
Se você continua lendo esse artigo (já são mais de 1.000 palavras nesse ponto), é provável que o texto está bem estruturado, já que a maioria das pessoas tem um déficit de atenção muito alto na internet, pulando de site em site, como macacos pulam de galho em galho.
5. Formulários de email
A maioria das landing pages que você criará, provavelmente serão para capturar emails de seus visitantes, oferecendo algo de valor em troca para eles, uma “isca digital”. (veja alguns exemplos de iscas aqui)
Portanto, esse formulário precisa ser o mais simples e efetivo possível. O que você pode testar/colocar nele:
- O número de campos obrigatórios (eu peço somente o email);
- O design do seu formulário;
- Uma seta apontando para ele;
- Informações sobre privacidade e spam.
6. Call to Action (CTA)
A chamada para ação (call to action) é a sua conversão. É o objetivo final de sua landing page.
Se sua página não está convertendo como deveria, é sinal de que você precisa melhorá-la.
Chamadas para ação devem ser sempre descritivas ao invés de subjetivas.
Se você está oferecendo um eBook coloque “Quero baixar meu eBook grátis aqui” ao invés de “Submeter”.
Geralmente, começar sua call to action com “Eu quero […]” é uma maneira eficiente de ir direto ao ponto.
7. Cores
Pode não parecer, mas cores são fundamentais em qualquer estrutura de design.
Veja o porquê nesse infográfico aqui sobre a Psicologia das Cores.
Uma dica útil é você testar diferentes contrastes de cores até encontrar a que funciona melhor para você.
Se você utiliza um fundo azul, por exemplo, não use um botão com sua call to action em azul. Use laranja no seu botão para destacá-lo.
Além disso, procure testar um fundo verde com um botão vermelho. Assim como azul e laranja são cores de contraste, verde e vermelho também são.
Você acredita que criar um blog é pra quem entende de ferramentas e softwares? Eu vou te mostrar o passo-a-passo para você criar um blog do zero ao longo de 7 aulas práticas (100% grátis). Comece agora mesmo!
Exemplos de Teste AB
Veja abaixo alguns exemplos reais de testes A/B realizados aqui no Viver de Blog e no HC Investimentos (meu site sobre investimentos).
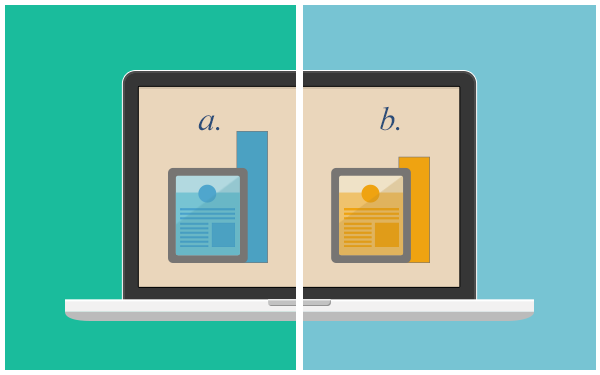
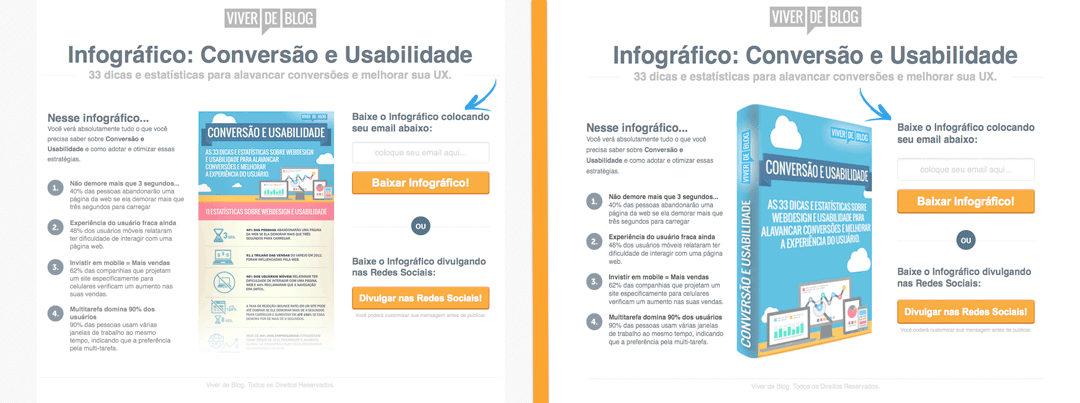
1. Landing Page – Infográfico Conversão e Usabilidade
Resultado:
- A. Imagem Infográfico: 35,11%
- B. Imagem eBook: 38,37%
Aumento de 9,28% nas conversões.
A variante (página B), com a imagem em 3D, conseguiu um melhor resultado do que a imagem “flat”.
Vale lembrar que a seta melhor posicionada também deve ter ajudado nesse resultado.
Veja a página atual desse teste aqui.
(A página pode estar diferente por conta de novos testes e você cair em outras variantes)
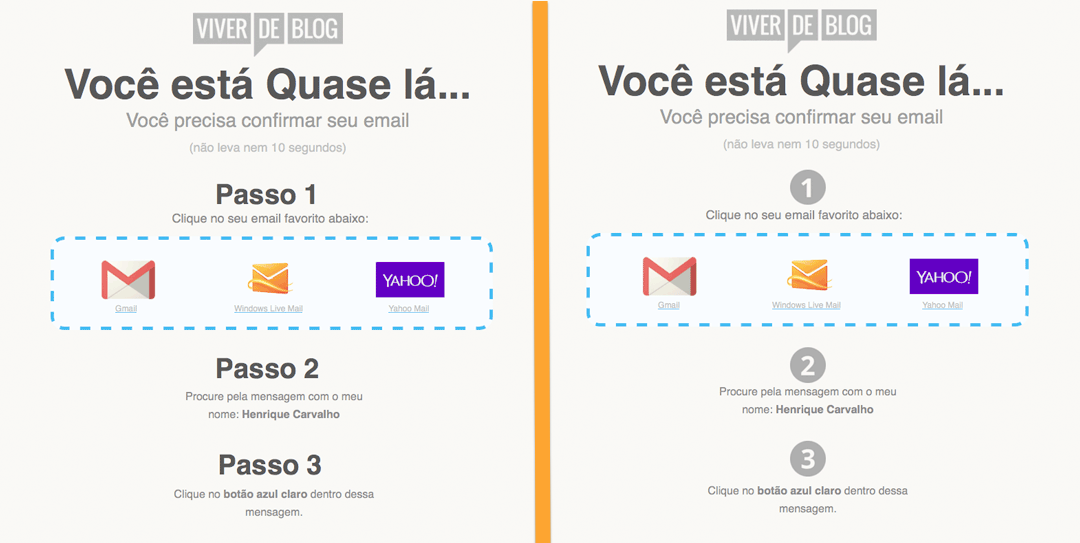
2. Landing Page – Verificar Email
Resultado:
- A. Passo 1 escrito: 65,67%
- B. Imagem “1”: 76,92%
Aumento de 17,13% nas conversões.
A página B (variante) teve melhor desempenho utilizando imagens dos números (1,2,3) do que o texto (passo 1, passo 2, passo 3) da página original.
Veja a página atual desse teste aqui.
(A página pode estar diferente por conta de novos testes e você cair em outras variantes)
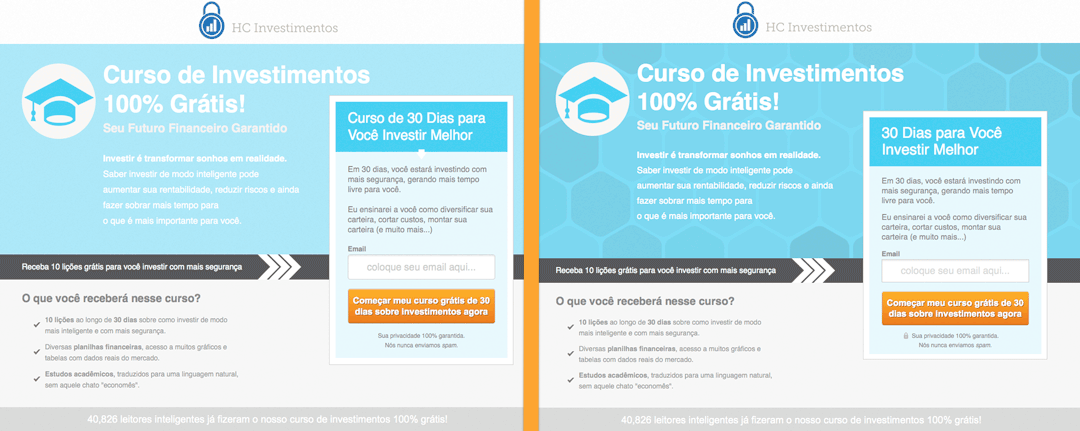
3. Landing Page – Curso de Investimento
Resultado:
- A. Fundo azul simples: 22,46%.
- B. Fundo azul “desenhado”: 25,62%.
Aumento de 14,07% nas conversões.
A variante (página B) teve melhor resultado com um fundo azul mais destacado e desenhado (hexágonos azuis) do que a página original, com um azul mais claro.
Além disso, foi adicionado um pequeno cadeado abaixo do botão laranja, para assegurar o visitante que o cadastro de email é seguro na página variante (vencedora).
Veja a página atual desse teste aqui.
(A página pode estar diferente por conta de novos testes e você cair em outras variantes)
4. Landing Page – Vídeo Marketing
Resultado:
- A. Menos informação: 38,62%
- B. Mais informação: 47,53%
Aumento de 23,07% nas conversões.
A página B (variante) teve melhor conversão com mais informações sobre o infográfico do que a página A, que mostra apenas imagens e o formulário de captura de email.
Além disso, na página B, o logo desse site foi adicionado, o que não foi feito na página A (original).
Veja a página atual desse teste aqui.
(A página pode estar diferente por conta de novos testes e você cair em outras variantes)
Quais softwares utilizar para testes A/B?
Existem alguns bons softwares para você testar suas hipóteses e os diversos elementos que uma landing page possui.
Os mais indicados para essa tarefa são:
- Unbounce (software que integra landing pages e teste a/b. Todos os exemplos desse artigo foram realizados nele)
- Visual Website Optmizer (mais usado para páginas de vendas e pequenas empresas)
- Optimizely (outro software para a/b testes – mais usado por empresas e lojas virtuais)
- Google Experiments (gratuito, dentro do Google Analytics)
Dica: Para você usar o Google Experiments (teste A/B gratuito do Google) dentro do seu blog WordPress, você precisa instalar um script.
Um bom plugin que permite você colar esse script do Google Experiments na página exata do seu teste é o Google Content Experiments.
Conclusão – Recapitulando
Realizar testes A/B é fundamental para o crescimento do seu negócio online.
No início, é muito comum você finalizar testes com 100% de melhora porque você está começando a entender a “mente” do usuário no seu site.
À medida que você realiza vários e vários testes, fica cada vez mais difícil conseguir 1% adicional nos resultados dos testes.
Você também precisa ficar muito atento à significância estatística do seu teste. Não adianta nada comparar uma melhora de uma conversão para duas, dizendo que houve um aumento de 100%.
Você precisa de, no mínimo, uma semana de intervalo e 100 conversões para avaliar estatisticamente o resultado de um teste.
Ambas as ferramentas citadas nesse artigo, possuem uma calculadora embutida para calcular o grau de confiança dos seus testes, que deve ser maior do que 95% para você ter certeza dos resultados.
Se você ainda não realiza testes A/B nos seus sites e tem pelo menos uma landing page ou produto pronto, a hora é agora para você começar.
Se você já faz esses testes, espero que esse artigo tenha dado algumas dicas adicionais para você se inspirar e melhorar suas conversões.
Se precisar de mais inspirações, visite essa página aqui e escolha o seu favorito. 🙂
⚠️ Uma nota importante do autor
Você acabou de ler um conteúdo do meu arquivo histórico aqui no Viver de Blog.
Embora estas estratégias tenham fundado as bases do meu trabalho, o mercado digital mudou. E o meu foco hoje está em construir negócios sólidos que não dependem das redes sociais.
Eu não atualizo mais este blog.
Hoje, eu compartilho meus bastidores, novas estratégias e reflexões exclusivas através da minha newsletter, Alquimia da Mente.
Se você quer acompanhar o meu trabalho atual e receber textos direto na sua caixa de entrada:
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia