Existem alguns princípios universais que garantem um bom design para o seu site.
Nesse artigo, compartilharei diversos estudos e exemplos sobre design que farão a sua taxa de conversão subir, podendo até mesmo chegar a 100% de melhora.
E por conversão você pode entender:
- Mais tráfego
- Mais emails na sua lista de emails
- Mais credibilidade
- Mais comentários
- Mais receitas
Como prometido, também mostrarei qual é o erro número 1 em design que destrói dia após dia websites na internet.
A parte triste dessa história é que a grande maioria dos sites na internet estão em risco e, sem querer assustar demais você, é provável que o seu site também esteja.
Continue lendo esse artigo para entender:
- Como um design ruim pode destruir a credibilidade do seu site
- Quando ter muitas opções pode ser ruim para as vendas
- Princípios do bom design
- Análise e bons e maus exemplos de design pela internet
Design: O fator #1 que pode destruir a credibilidade do seu site
A pesquisadora Elizabeth Sillence e sua equipe conduziram um estudo sobre confiança e desconfiança em websites para a universidade de Nortúmbria (Newcaslte – UK).
O estudo é bem simples. Elizabeth e sua equipe colocaram várias pessoas para visitar diversos sites na internet e responder se eles confiavam ou não confiavam nesses sites e porquê.
O estudo mostrou que, quando as pessoas não confiavam nesses sites, 94% das vezes essa desconfiança estava relacionada a problemas de design.
Sim, você leu corretamente. 94% são as chances de um novo visitante não confiar em seu site “apenas” pelo seu design.
Não importa se seu conteúdo é uma obra-prima. Para um visitante novo, o mais importante é a primeira impressão.
E essa impressão é muito rápida. Você tem apenas 8 segundos para que o visitante confie no seu site ou tudo estará perdido.
É como se em uma balada você avaliasse as garotas que poderia ficar apenas pela aparência.
Trata-se de um instinto do ser humano. Na falta de informações concretas, a beleza prevalece para nos chamar atenção (inicialmente, ao menos).
Se você gostou desse estudo clique aqui para retweetar a mensagem abaixo.
Estudos comprovam: A chance de um visitante não confiar em seu site por causa de seu design é de 94%!
O Paradoxo das Escolhas: Quando Mais Opções Resultam em Menos Vendas
Você visita um site e se depara com os seguintes itens na sidebar:
- Data e horário atual
- Calendários de posts
- Visitantes ao redor do mundo
- Milhões de redes sociais
- Infinitas categorias
- Nuvens de tags
- Blogs recomendados
Esses são apenas alguns parasitas que formam um enorme lixo, facilmente encontrado em sidebars de diversos blogs, principalmente iniciantes sobre marketing digital, que tentam vender tudo a todos, ocupando cada pixel de seu computador.
Porém, o que eles não sabem (ou não entendem) é que, quanto mais opções você dá para o visitante do seu site, mais confuso ele ficará.
Digo isso por experiência própria e, claro, baseando-me em estudos renomados, como o da Dra. Sheena S. Iyengar para a Universidade de Columbia, de nome “When Choice is Demotivating: Can One Desire Too Much of a Good Thing? ” (link).
O link o leva para aqueles PDFs longos e chatos de ler (não vou mentir). Para poupar o seu tempo, vou resumir o melhor desse trabalho aqui para você através de uma linguagem mais “humana”.
O estudo em si:
Apresentar duas situações diferentes para visitantes em uma loja de doces.
- Uma mesa com 24 sabores de doces.
- Uma mesa com apenas 6 sabores de doces.
Os objetivos:
- Identificar qual mesa recebe mais visitantes. Dentre as diversas opções na loja, quantos pararam para ver as mesas com doces?
- Identificar qual situação vende mais doces.
Antes de ler o resultado do estudo, anote agora qual mesa você acredita que atrairá mais pessoas e qual mesa venderá mais.
Se você respondeu que a mesa com 24 sabores atraiu mais pessoas, você acertou!
- O estudo mostra que 60% das pessoas pararam para experimentar os 24 doces dessa mesa.
- Já a mesa com apenas 6 sabores recebeu 40% das visitas.
Estes números apontam uma preferência pela mesa com mais doces (24), mas a questão importante é: qual mesa vendeu mais?
- Dos clientes que foram amostrados os 24 sabores, apenas 3% compraram.
- Entretanto, na mesa com apenas 6 sabores, 30% dos clientes compraram.
Colocando em números absolutos, supondo 100 pessoas no total, teríamos:
- Mesa com 24 sabores: 60 pessoas pararam, mas menos de 2 compraram (1,8 para ser mais exato).
- Mesa com apenas 6 sabores: 40 pessoas pararam e 12 compraram.
Imagem de uma parte desse vídeo, que menciona brevemente o estudo.
Conclusão do Estudo:
Ao oferecer opções em excesso para seus clientes, você poderá até atrair mais pessoas. Porém, possivelmente venderá menos.
Do outro lado, se oferecer poucas opções, você conseguirá vender mais, embora atraia menos pessoas.
O ponto-chave é a taxa de conversão. Por esse motivo, às vezes é melhor trabalhar sua taxa de conversão do que buscar mais tráfego.
Isso ocorre porque tomamos decisões rápidas e muitas vezes por instinto. (lembra do estudo anterior?)
Logo, ao receber muitas opções, nossa mente entra em processo de superaquecimento, não conseguindo distinguir bem um item dos outros.
A fadiga mental nos vence e optamos por desistir de uma possível compra.
Muitas empresas sabem bem disso e por essa razão optam por produzir menos produtos, mas de qualidade memorável.
Um bom exemplo é a Apple, que possui apenas um tipo de celular, o iPhone, evoluindo sua geração ao longo do tempo, desafiando o mainstream anterior em que a variedade de celulares reinava.
Sim, eu precisava citar a Apple aqui por ser um grande fã da empresa, conforme escrevi aqui. 🙂
Afinal, como esse estudo se aplica ao marketing na Internet?
Simples, ofereça menos opções ao visitante em seu site. Todos os detalhes sobre isso logo abaixo.
Princípios de um Bom Design: Escolhas Limitadas
Um novo visitante chegou ao seu site.
Ao invés de querer que ele siga você nas redes sociais, cadastre seu email, clique na nuvem de tags, gire o mundo para ver quantas visitas você recebe do Cazaquistão, veja o calendário de posts, os blogs recomendados… e por aí vai…
Ofereça poucas opções, mas extremamente importantes para você.
Aqui no Viver de Blog as 4 opções que ofereço na sidebar são:
#1: Sobre – Transparência e minha história
A página “sobre” é uma das mais visitadas do site porque está no topo da sidebar.
Assim como todo elemento no site, a minha foto e o texto com os links estão ali por uma razão específica.
Quem não me conhece já pode ver de cara que existe uma pessoa por trás desse site. (leia novamente essa frase…parece estranho?)
Pois é… a maioria dos sites não faz isso. Eu sou o site “tal tal tal”, mas quem realmente está por trás dele? Essa pessoa é confiável?
Ao colocar meu rosto ali eu já crio uma conexão inicial com o visitante. O texto e o link são chamadas para ler melhor a minha história dos R$ 8.295,22 em menos de 14h.
Como a transparência é um dos princípios desse site, eu coloco números exatos, com centavos de precisão.
Nem todo site precisa de uma área mostrando quem o produz. Porém, gosto bastante dessa forma de apresentação porque ela conecta rapidamente você com o leitor, mostrando sua história e o porquê ele deve acompanhar seu site.
#2: Páginas Mais Importantes
Ao invés de linkar para categorias ou tags, essas ilustrações com cores chamativas direcionam o visitante para páginas específicas, destinadas a oferecer conteúdo de qualidade para o termo desejado. No caso:
São esses os 5 pilares desse site. Todas as páginas oferecendo oportunidades para o leitor cadastrar seu email, foco principal do site, conforme mencionei nesse artigo.
Já no HC Investimentos (meu site sobre investimentos), as páginas do menu de navegação estão todas na primeira página do Google para o termo desejado. Agora me responda quantas vezes você viu tags ou categorias rankeando tão bem no Google?
Essas páginas podem ser landing pages, resources pages, content pages, ou o nome que você quiser dar a elas.
O importante é não serem apenas a reunião de artigos como uma categoria ou tags. Crie um conteúdo único e mostre para o seu visitante quais são os principais temas do seu site e aproveite essas páginas para capturar mais emails para sua lista.
#3: Artigos Populares
São muito eficazes para passar confiança a um visitante novo.
A credibilidade deles já está implícita no termo “populares”, por mais que seu blog pareça uma cidade fantasma.
O objetivo aqui é entender quais são os artigos mais importantes para seu site (leia o passo #6 do artigo sobre mais tráfego) e colocá-los a disposição para os leitores.
#4: Captura de Emails
Na grande maioria dos sites, esse item deve ficar no topo e em destaque.
Aqui no Viver de Blog ele fica abaixo de tudo por dois motivos:
- O site já é bastante otimizado para capturar emails, seja na homepage ou nos artigos.
- Esse item rola junto com a página, sendo lógico colocá-lo por último para manter o fluxo.
Embora não me considere um expert em Design e não seja um designer, eu poderia ficar horas e horas aqui escrevendo sobre os princípios de um bom design, porque é um assunto que considero essencial para um website de sucesso.
Tenha certeza de que mais artigos sobre design estarão presentes aqui no Viver de Blog.
Mas antes, vamos analisar como 4 áreas importantes de um webiste são utilizadas por alguns blogs. Por bem… ou por mal.
Exemplos de Bom Design e outros nem tanto…
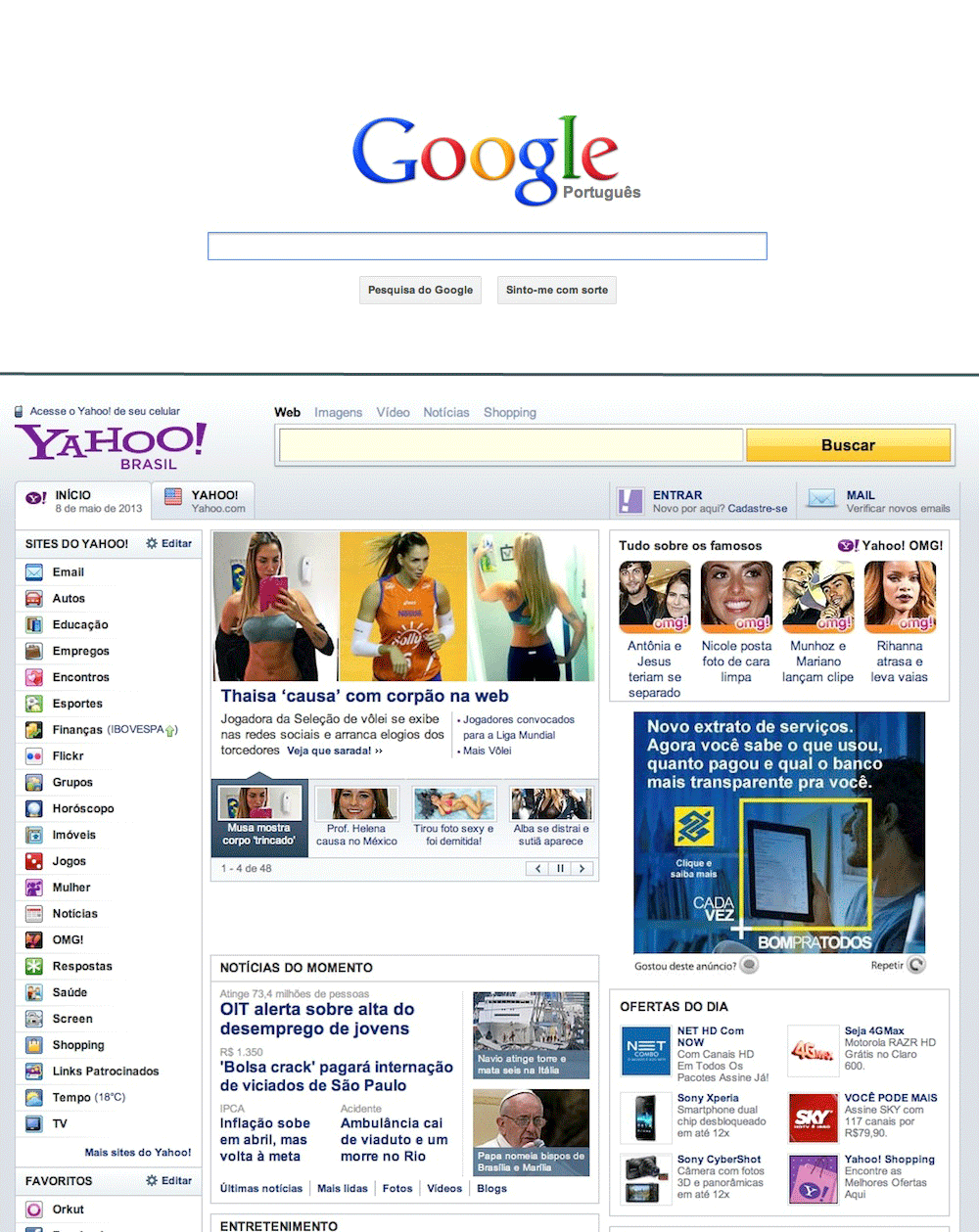
Hmmm… qual é o melhor sistema de busca: Google? Yahoo? Bing? Espera, vou pesquisar no Google!
Se você tivesse como único objetivo pesquisar algo na internet, usaria o Google ou o Yahoo?
Não sei você, mas eu demorei um bom tempo achar o campo de pesquisa do Yahoo…
Essa é uma comparação radical sobre “Uma Página, Um Objetivo“, que ajudou o Google a tornar-se o gigante que é hoje.
Nessa seção, separei para você alguns exemplos de designs que funcionam e outros que nem tanto…
Dividi a seção em 3 categorias muito importantes para qualquer site:
- Sidebar (barra lateral)
- Menu de Navegação
- Rodapé (Footer)
Sidebar (Barra Lateral)
A sidebar é uma das áreas que mais chama atenção no seu site.
Ela está presente na homepage, nas páginas e em todos os artigos do seu blog.
Portanto, é preciso dar atenção máxima a ela.
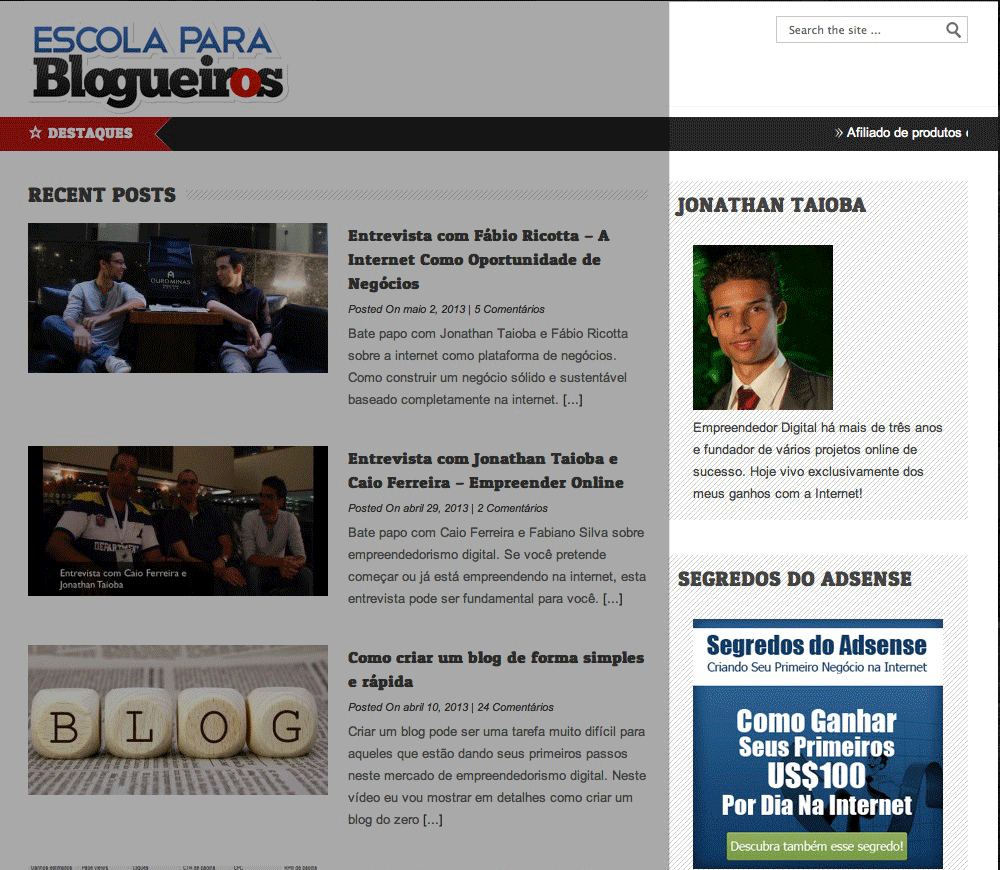
Designs que Funcionam (Escola para Blogueiros)
Nota: veja a imagem completa desse website aqui.
O Escola para Blogueiros, do Jonathan Taioba, é um site otimizado para conversões.
Perceba que ele oferece poucas opções de escolha em sua sidebar, além delas não competirem muito uma com as outras.
Assim como o Viver de Blog, ele também usa uma imagem sua para colocar um “rosto” por trás de um site, transmitindo confiança.
Em seguida, promove seu curso sobre Adsense (link afiliado).
Pessoalmente, não uso esse tipo de monetização em meus sites, mas se esse for o seu caso, vale a pena checar o vídeo extremamente bem produzido que ele fez.
Ou demais campos da sidebar são: Captura de Email, Categorias e Página no Facebook.
Esse estilo de design funciona porque os poucos elementos não entram em conflito uns com os outros e os 5 itens na sidebar não causam confusão ao leitor.
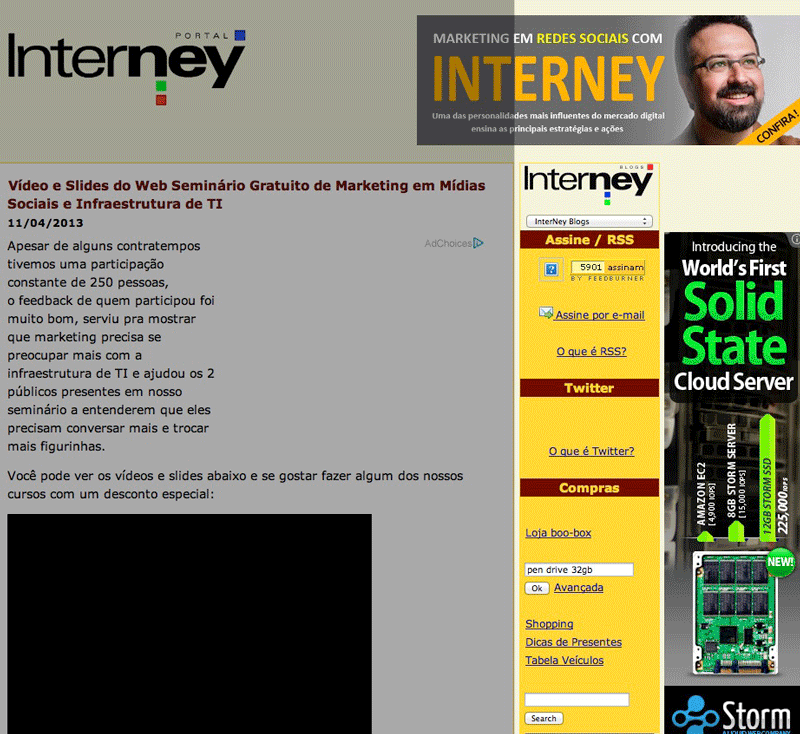
Designs Que Precisam de Melhoras (Interney)
Nota: veja a imagem completa desse website aqui.
O site do Edney, o Interney, é bastante influente sobre redes sociais e a presença dele no Twitter é enorme, com mais de 120.000 seguidores.
Entretanto, avaliando o design da sidebar do seu site é possível encontrar diversos problemas:
- Dropdown menu para os seus sites.
- Feedburner. Em desuso. Além disso, entregar os artigos por email ao invés do feed RSS traz muito mais visitas.
- O que é RSS?. Poderia ser retirado também, já que ocupa espaço VIP, no topo da sidebar.
- O que é Twitter?. Embora deva ser um artigo popular, seria muito melhor colocá-lo em uma lista de “artigos populares”, que falta nessa sidebar.
- Compras. Como não sei a conversão e as receitas dessa área fica difícil opinar, mas talvez ele poderia ganhar bem mais dinheiro promovendo seus próprios produtos ou através do marketing de afiliados. De qualquer forma, esta área está bem zoneada.
- Dois campos de pesquisa muito próximos. Ainda dentro da área de compra, ele possui dois campos de pesquisa que podem confundir muitos usuários. Qual é o campo para pesquisa de compras e qual é o campo para pesquisar artigos?
- O campo do Facebook ocupa um espaço enorme na vertical.
- Ainda não entendi porque ele utiliza uma sidebar dupla com duas colunas e mal aproveita a segunda, colocando um único banner do Adsense. Na minha visão, seria muito melhor utilizar uma coluna única e maior, melhorando a disposição de todos os itens.
Vou parar por aqui. Caso contrário, a lista poderia facilmente atingir mais de 20 itens que prejudicam a usabilidade do site, assim como sua conversão.
Sites grandes como esse deveriam focar bastante em otimização de conversões, já que possuem grande tráfego.
Por exemplo, se ele recebe 100.000 visitantes únicos por mês e ganha R$ 10.000 no total com o site, ele poderia ganhar R$ 20.000 duplicando sua conversão, o que não deve ser uma tarefa muito difícil.
Menu de Navegação
Outra área que chama muita atenção é o menu de navegação, comumente encontrado ao lado do logo do site, bem no topo.
Como o nome já diz, é um menu para facilitar a navegação dentro do site.
Designs que Funcionam: Ferramentas Blog
O menu de navegação do site Ferramentas Blog é limpo e direto.
Mostra principais itens como início, arquivo, sobre, contato e pesquisa.
São itens praticamente essenciais em todo site e padrões de usabilidade para o leitor.
O baixo contraste entre as cores (azul com branco) facilita a tomada de decisão do leitor.
Como alternativas para melhorar a monetização, o Ferramentas Blog coloca links para seu serviço de hospedagem e para anúncios no site.
Cumpre muito bem os objetivos de um menu de navegação.
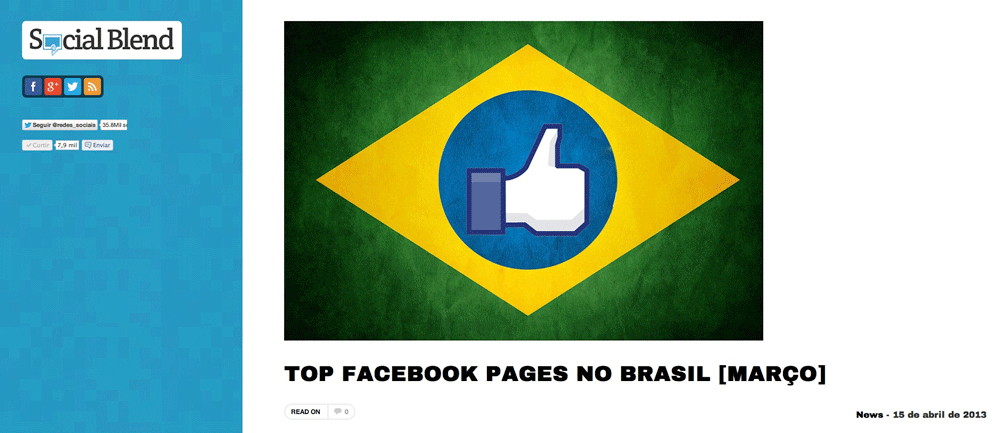
Designs Que Precisam de Melhoras: Social Blend (Midias sociais)
Não é preciso falar muito sobre o Midias Sociais. Simplesmente não há menu de navegação!
O leitor que quiser entrar em contato, anunciar ou cadastrar seu email precisará rolar até o final da página para descobrir essas opções.
Além disso, existe uma opção de esconder o rodapé do site, que ainda não compreendi o porquê, já que impossibilita o único meio de realizar as tarefas acima.
Gosto do conteúdo desse site, mas a falta de navegação irrita.
O tamanho excessivo das imagens na homepage e a falta de um menu de navegação no topo do site (ou mesmo que na sidebar) tornam o site ruim para conversões.
Sejam elas ler mais artigos, ganhar mais dinheiro ou socializar melhor com o leitor.
Rodapé (Footer)
Embora não seja uma área muito visualizada como a sidebar e o menu de navegação, o rodapé de muitos sites deixa a desejar.
Quando se trata de otimizar conversões, pequenos esforços podem trazer grandes resultados.
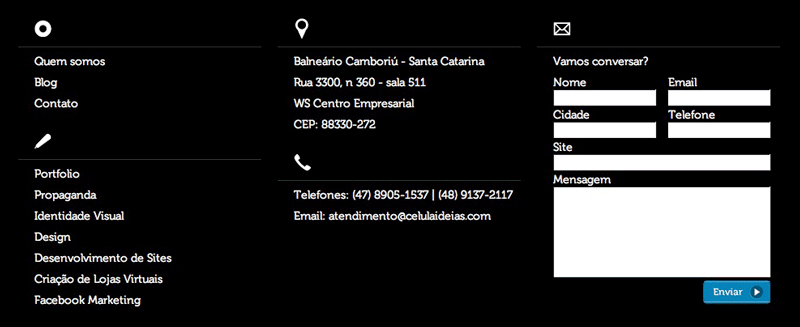
Designs que Funcionam: Célula Ideias
Célula Ideias é uma agência de publicidade e propaganda, cujo blog é mantido pela publicitária Aline Couto.
Como o blog é uma forma de educar leitores e captar clientes para a agência, o rodapé do site está muito bem alinhado com os objetivos.
Formulário de contato, endereço, telefone e email bem visíveis e detalhados.
Na esquerda, uma repetição do menu de navegação principal e as categorias destaque do site.
O rodapé, por ser o final do site, tende a ser visto apenas por leitores muito interessados, já que a maioria não tem a paciência necessária para rolar e ler seu conteúdo.
Portanto, colocar chamadas de ação (call to actions) ,como preencher o formulário de contato, pode ajudar na conversão do seu site.
Designs Que Precisam de Melhoras: Ocioso
Apesar do design parecer bonito em termo de cores, ele me parece bem confuso no ponto de vista da conversão.
O rosa chama toda a atenção do rodapé e, conforme mostrei aqui no estudo dos potes de doce, muitas opções causam confusão.
Ao olhar de primeira esse rodapé, o leitor provavelmente fica perdido não sabendo onde clicar e acaba não clicando em nada.
Uma solução para melhorar a conversão desse rodapé seria pensar no maior objetivo dele.
Pelo pouco que vi do site, acredito que seja o “Anuncie” e o “Divulgue”.
Portanto, essas áreas poderiam ser os únicos destaques do rodapé. Algumas opções para atingir esse objetivo:
- Utilizar uma cor bem fraca nos itens do topo (enviar, parceria, siga, Facebook, assine) e deixar o rosa somente para o “Anuncie” e “Divulgue”. O próprio logo poderia ter uma cor mais amena também. Essa é, inclusive, a estratégia que utilizo para o rodapé do Viver de Blog.
- Subir o “Anuncie” e o “Divulgue” e mostrar os 5 itens que estavam no topo em forma de bullet points mais abaixo, sem ícones, sem cor. Apenas links.
- Se nenhuma dessas estratégias puder ser utilizada, então a recomendação é fazer com que esses textos (enviar, parceria, …, anuncie, divulgue) também sejam clicáveis.
Conclusão – Recapitulando
Não importa se você tem um blog, uma agência, um site de membros ou uma página de vendas. Seu site precisa converter. Mais tráfego, mais leads, mais receitas.
E para otimizar esse caminho você precisa que seu leitor confie em você.
A falta de confiança em um site, como vimos, está muito relacionada a fatores de webdesign.
O fator #1 que pode destruir a credibilidade do seu site é o seu design.
Relembrando alguns estudos e pontos-chave desse artigo:
- O estudo conduzido pela pesquisadora Elizabeth Sillence e sua equipe mostrou que, quando as pessoas não confiavam em sites, 94% das vezes essa desconfiança estava relacionada a problemas de design.
- A primeira impressão que um visitante tem do seu site é muito rápida. Você possui apenas 8 segundos para que o possível leitor confie na sua página ou tudo estará perdido.
- No estudo da Dra. Sheena S. Iyengar vimos que nem sempre mais opções representam mais vendas. Embora possam atrair mais pessoas, menos opções tendem a oferecer uma taxa de conversão maior.
- Aqui no Viver de Blog utilizo 4 opções na sidebar para converter mais visitantes: minha imagem e história, páginas que mostram os principais tópicos do site, artigos populares e campo de captura de email.
- A sidebar, menu de navegação e o rodapé do seu site são lugares que você deveria avaliar se estão otimizados o suficiente para converter melhor.
Você gostou desse artigo? Então me faça um favor: compartilhe com um amigo que precise dessas dicas ou com um designer que precisa de estudos para comprovar o seu importante trabalho.
E vamos juntos acabar com toda essa sujeira que vemos dia após dia em vários sites na internet. Você precisaaplicar esses e outros elementos na hora de fazer seu blog.
Conheça também o Athena para usar boas práticas de design no seu blog ou site.
Até o próximo artigo! (muito em breve…)
Para não ficar de fora e para receber todos os novos artigos desse site, coloque seu email no campo abaixo e seja o primeiro a saber de todas as novidades.
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia