Landing Page é, em uma tradução literal, uma página de aterrissagem, ou página de destino.
Ela segue os princípios do Design Centrado no Usuário, em que existe apenas um foco para essa única página.
Uma landing Page é, portanto, uma página com um único objetivo, sendo o mais comum deles, a captura de email.
Continue lendo esse artigo, pois irei compartilhar com você:
Por que utilizar uma Landing Page?
Simples. Existem certos tipos de página que você só deseja que o usuário tome uma única decisão.
Você já parou para pensar porque as páginas de vendas de produtos não estão dentro de um blog, no formato de um artigo?
O motivo é, que o objetivo dessa página é o clique no botão de vendas, somente isso. Por isso, as landing pages não possuem o menu de navegação tradicional e não possuem sidebar.
Aqui no Viver de Blog, embora ainda não exista uma página de vendas (sales page), utilizei diversas landing pages (como essa aqui) para o objetivo de capturar mais emails para a minha lista.
Exemplos de Landing Pages aqui do Viver de Blog
No artigo recente sobre como explorar o máximo das redes sociais Facebook e Twitter, mostrei o caso do anúncio no Facebook Ads abaixo de R$ 0,01 por like.
O que não comentei ainda é o que ocorria quando o usuário clicava nesse anúncio.
Hoje, irei compartilhar com você a sequência de landing pages que ele via, caso fosse prosseguindo por esse “funil”, como chamam.
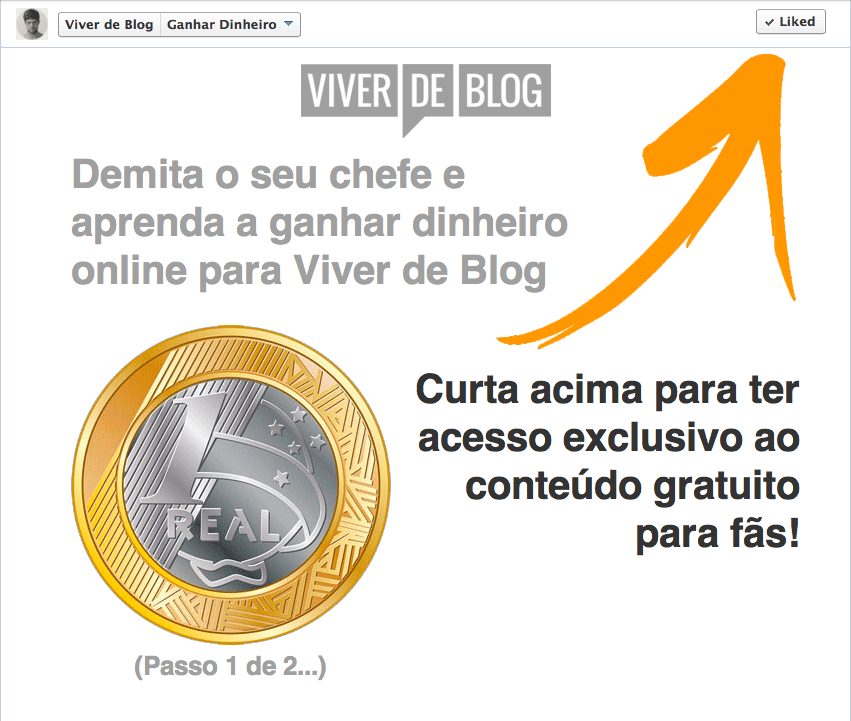
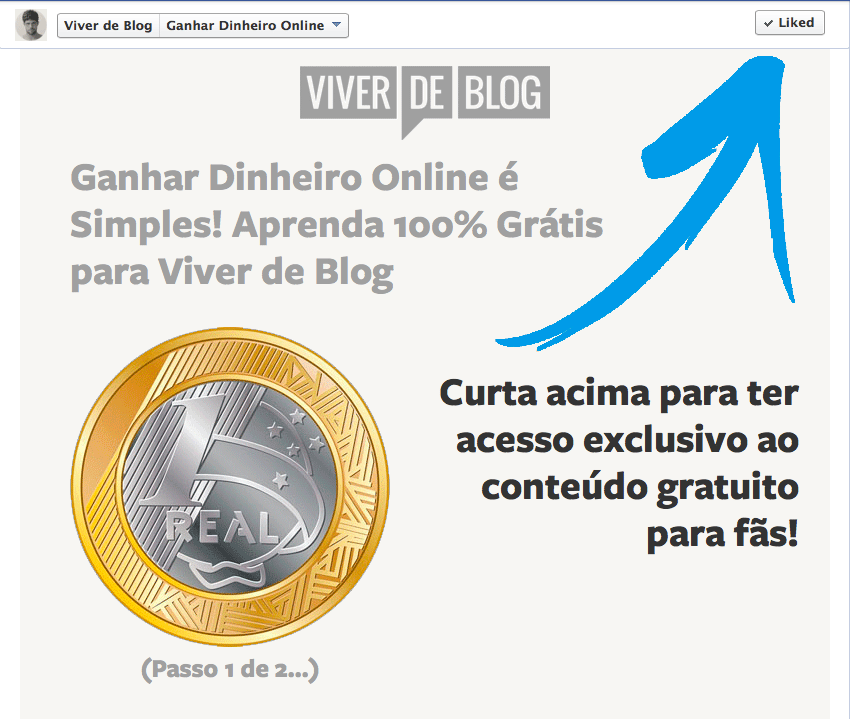
Passo #1 Fangate (Conversão de 70,11%)
Assim que o usuário clicava no meu anúncio do Facebook, ele “caía” nessa landing page.
Note que ela possui apenas um único objetivo: Incentivar o usuário a clicar no like (curtir).
Na imagem, a página do Viver de Blog no Facebook aparece como curtida porque estamos vendo essa página através do meu perfil no Facebook, já tendo curtido a página. Porém, para todo novo visitante que não havia curtido a fanpage, ele via essa landing page.
Essa página era extremamente efetiva para capturar likes, convertendo em 70,11% das vezs. Digo era, porque infelizmente o Facebook decidiu acabar com as fangates, alegando que dar conteúdo exclusivo em troca de “likes” seria um incentivo artificial (ou seja mais um motivo para não construir seu casa em terreno alugado).
Isso significava que, de cada 100 usuários que caíam nessa página, em torno de 70 clicaram no botão curtir, mesmo com todas as distrações naturais do Facebook.
Era praticamente impossível ignorar a grande seta laranja e para onde ela estava apontando (botão de curtir). Logo, esse era o principal motivo da conversão dessa landing page estar muito alta, em 70,11%.
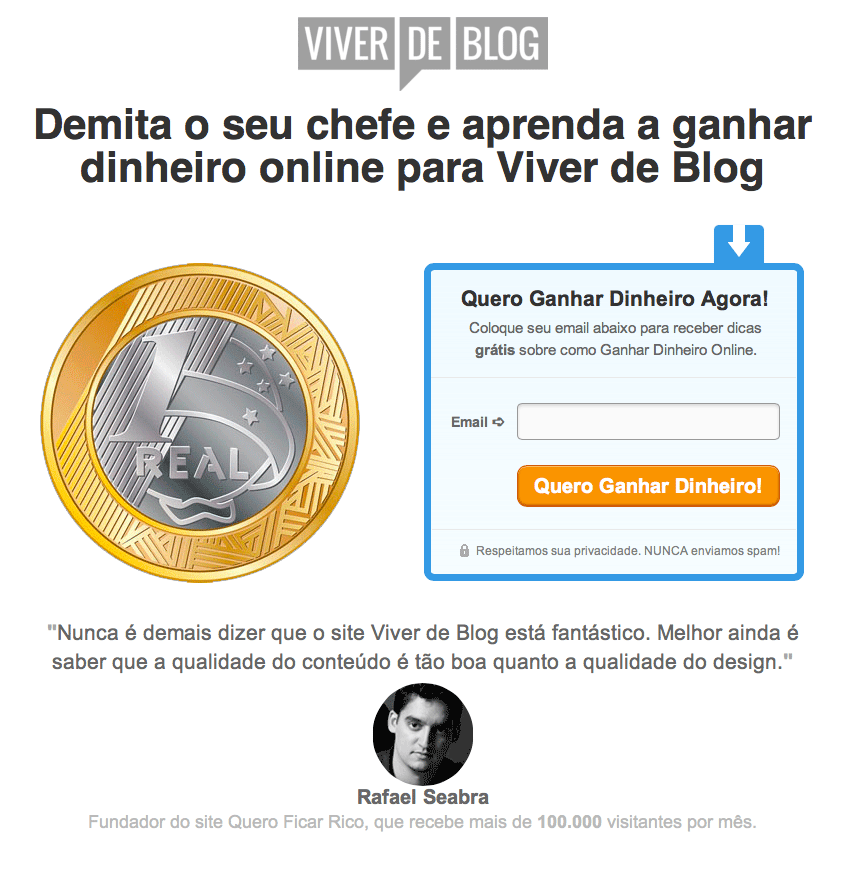
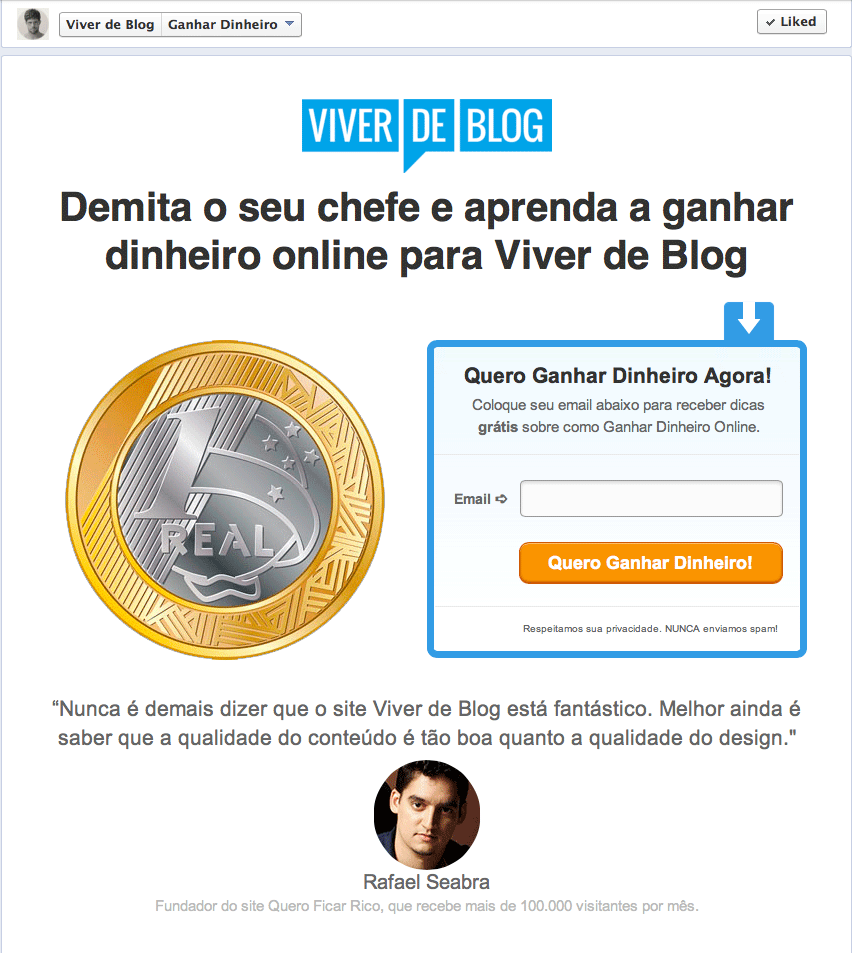
Passo #2 Content (Conversão de 61,34%)
Após o usuário clicar no “like” (curtir), ele cai nessa landing page.
Novamente, você consegue identificar exatamente o único objetivo dessa página: capturar emails.
A caixa de email envolvida pelo azul com o botão na mesma cor da seta anterior (laranja), chama bastante atenção e incentiva o usuário a colocar seu email e clicar no botão.
A imagem da moeda (repetida da página anterior) ajuda a manter o padrão desse fluxo de informação.
Essa landing page tem uma taxa de conversão de 61,34%, valor que considero alto para uma página de captura de email, já que normalmente observo o pessoal do nosso nicho comentar sobre ~20-30% de conversão nessas páginas.
Lembrando também que esse tráfego é do Facebook, sendo totalmente novo e de baixa qualidade.
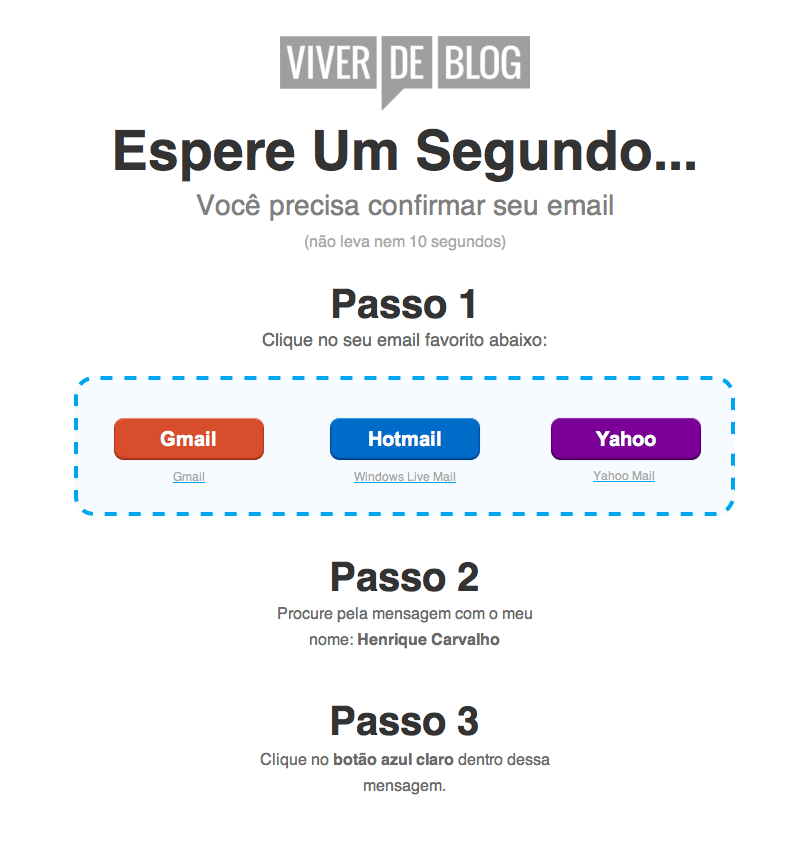
Passo #3 Verificação (Conversão de 94,55%)
Essa é a landing page com a taxa de conversão mais alta, de 94,55%.
O motivo dessa efetividade é que ela possui um propósito extremamente claro e necessário para o usuário: verificar seu email.
Muita gente ignora essa parte, achando que o usuário que cadastrou o seu email irá lembrar de verificá-lo mais tarde.
Porém, sabemos bem como é uma caixa de email esses dias: lotada!
E você não quer dividir a atenção desse usuário que acabou de dizer “sim”…
Portanto, você precisa incentivá-lo a abrir seu email agora e verificá-lo.
Uma maneira eficiente que encontrei de fazer isso foi colocando os botões dos 3 principais provedores de email atuais em suas respectivas cores e dentro de uma caixa “quadriculada”, sendo impossível não notá-los.
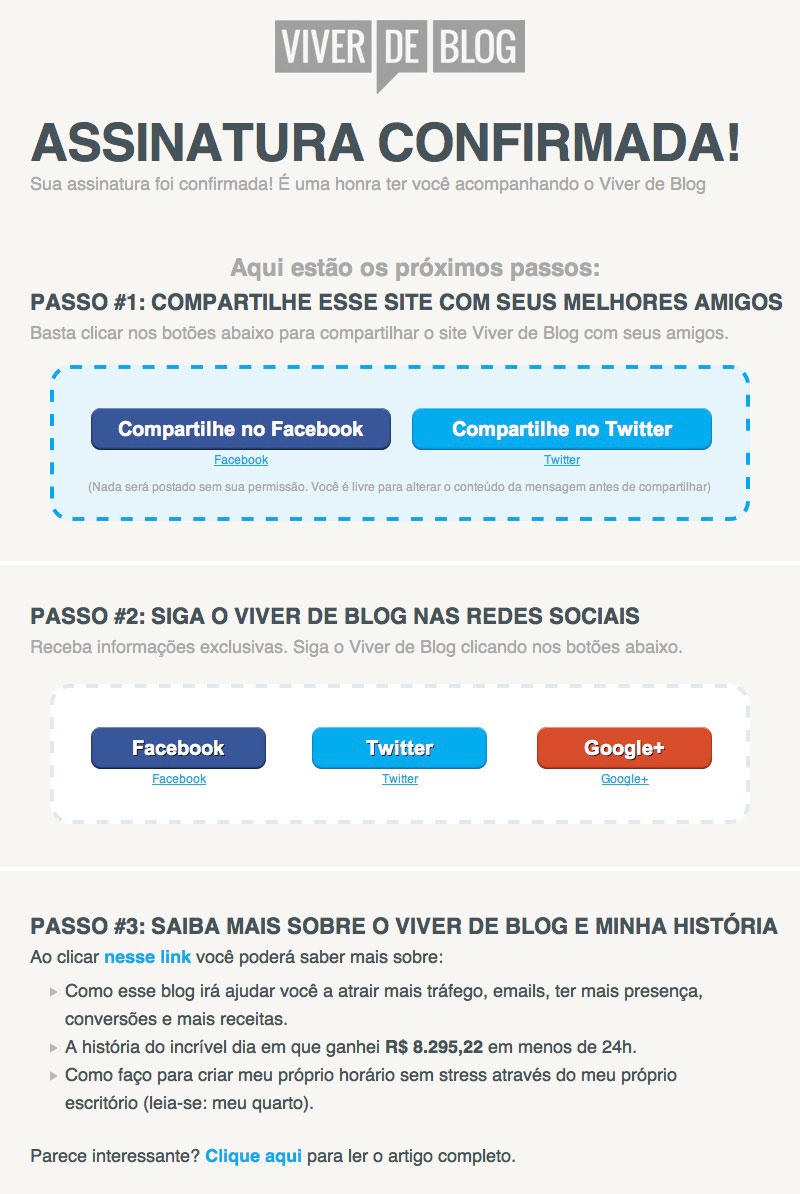
Passo #4 Assinatura Confirmada (Conversão de 78,89%)
Nessa última página, que aparece assim que o usuário confirma seu email, ele é incentivado a compartilhar a página sobre do Viver de Blog nas redes sociais (Facebook ou Twitter) ou a acompanhar o Viver de Blog nas redes sociais.
Ok. Não há um objetivo único nessa página, mas como esse usuário já me disse vários “sim”, acredito que também posso incentivá-lo mais de uma vez a realizar uma ação.
A conversão (qualquer clique em um desses links) dessa página é de 78,89%, o que ajuda o Viver de Blog a ter uma maior presença nas redes sociais, estratégias que detalhei melhor nesse artigo aqui.
Você acredita que criar um blog é pra quem entende de ferramentas e softwares? Eu vou te mostrar o passo-a-passo para você criar um blog do zero ao longo de 7 aulas práticas (100% grátis). Comece agora mesmo!
Testes A/B para Otimizar Landing Pages
Nesse ponto do artigo, é bem provável que você já esteja ciente da importância de landing pages e algumas ideias para utilizá-las.
Agora, nessa seção, vou mostrar um importante passo para você otimizar suas landing pages.
Testes A/B com landing pages nada mais são do que dividir o tráfego em duas partes iguais, buscando mostrar ao usuário uma página A OU uma página B.
A página A seria a página original, que você colocaria para realizar o seu objetivo principal, seja ganhar likes, capturar emails ou vender.
A página B seria uma variação da página A, com algumas modificações que você gostaria de testar.
Veja, por exemplo, como realizei testes A/B em duas páginas na sequência de landing pages que mostrei acima.
Fangate A (Conversão de 62,84%)
A ideia dessa página original era usar na seta a cor azul (tradicional para ações aqui no Viver de Blog) para conseguir mais likes.
Apesar da conversão ser alta, de 62,84%, eu não me dei por satisfeito e resolvi testar uma nova variação.
Dessa vez, mudando um pouco do texto em cinza e a cor da seta apontando para o like. Esta última, sendo a principal mudança.
Fangate B (Conversão de 70,11%)
Essa página, como mostrei no início do artigo, teve uma conversão de 70,11%!
Logo, testando praticamente apenas a cor da seta para incentivar mais likes, a página variante (B) resultou em um aumento de 11,57% nas conversões.
Pode não parecer muito, mas foi a diferença entre conseguir 115 pessoas a mais para a próxima página, considerando 1.000 visitantes dessa página.
Content A (Conversão de 54,81%)
Nessa página original, procurei utilizar o “famoso” 1-2-3 para mostrar os benefícios do usuário se cadastrar no campo à direita.
Além disso, o depoimento mais achatado procurava diminuir o espaço da página, colocando a imagem do Rafael (Quero Ficar Rico) à esquerda.
A conversão dessa página original foi de 54,81%
Content B (Conversão de 61,34%)
Nessa variação, substitui os 3 benefícios pela simples imagem da moeda.
Também centralizei a imagem do Rafael e a deixei mais “viva” (com cor), ocupando maior espaço da página.
Essa variação (B) teve uma conversão de 61,34%, o que significa um aumento de 11,91%.
Novamente, considerando um universo de 1.000 visitantes, a diferença seria de 119 emails colocados.
Acredite, nesses exemplos estou compartilhando apenas páginas que já estavam “bem otimizadas”, mas no início foi possível literalmente conseguir aumentar as conversões de algumas landing pages em 100% e até mesmo 200%. (atualmente, são mais de 30 landing pages rodando nos meus sites)
5 Lições Aprendidas Otimizando Landing Pages
Futuramente, escreverei um artigo somente com dicas para você otimizar suas landing pages, mas, por enquanto, compartilho 5 dicas valiosas para você otimizá-las rapidamente.
1. Mantenha o Fluxo de Informação
Você percebeu o padrão das informações desde o anúncio no Facebook até a página de captura de email?
- A imagem da moeda estava presente em todas essas 3 páginas.
- O texto “Demita o seu chefe e aprenda a ganhar dinheiro online para Viver de Blog” também foi mantido em todas as páginas
- A cor laranja ressaltava uma ação, que era o objetivo da landing page. Na “fangate“, a seta apontando para o like (curtir). Na “content“, o botão de captura do email.
2. Utilize (de forma moderada) setas para indicar o caminho para uma ação
A seta laranja apontando para o like (curtir) e a seta azul apontando para a caixa de email são difíceis de serem ignoradas.
A mente humana responde de modo inconsciente a qualquer objeto ou pessoa apontando para outro local. Nossos olhos tendem a seguir essa direção, sendo possível aumentar a conversão do que se deseja mostrar.
Entretanto, use moderadamente setas para guiar seu usuário a realizar uma ação. Muitas setas podem confundi-lo sobre qual caminho tomar.
3. Procure não utilizar links externos na Landing Page
Cada link que foge do objetivo principal é uma chance do usuário sair da Landing Page e ir para outro local, podendo nunca mais voltar.
Portanto, coloque, no máximo, um link adicional para o usuário voltar a página principal.
Se precisar detalhar algo em sua landing page com um link, é recomendável que utilize uma lightbox para abrir uma caixa de informação sem fazer com que o usuário saia da página.
Só utilize um link externo, que forçará o usuário a sair de sua landing page, se ele for muito, mas muito importante para você.
4. Use Depoimentos para reforçar sua Landing Page
Faça bom uso de depoimentos perto da área de captura de email. Social proof é um conceito importante, pois transmite a sua autoridade no assunto e deixa o usuário mais tranquilo para realizar o objetivo desejado.
5. Utilize um Título que Prenda a Atenção do Usuário
Não adianta ter apenas uma design centrado no usuário para ele realizar um objetivo que você deseja.
Você precisa transparecer alguma forma de valor para esse usuário.
Ele acabou de chegar à sua landing page e se você não disser para ele em 8 segundos o que ele veio fazer ali, um abraço…
Portanto, pense em um título que ao mesmo tempo prenda a atenção desse usuário e mostre para ele o que ele pode esperar dessa página.
No caso das langing pages do Viver de Blog, foi possível prender a atenção através do “demita seu chefe“. Afinal, chefes são vistos como pequenos vilões e você fazer o papel dele, de demiti-lo, é algo diferente e que muitos tem vontade (inconsciente) de fazer.
O valor das landing pages é repassado através do “aprenda a ganhar dinheiro online para Viver de Blog“. Novamente, quem não gostaria? 🙂
Conclusão – Recapitulando
Todo site deseja que seus usuários tomem algum tipo de ação.
Muitas vezes, ações que requerem mais atenção como compartilhar um conteúdo nas redes sociais, cadastrar email ou fazer uma venda, necessitam de landing pages bem elaboradas para converter.
As landing pages são responsáveis por tirar toda a distração e incentivar o usuário a tomar a ação que você deseja.
Para que você consiga montar suas próprias landing pages recomendo essas duas ferramentas: Klick Pages ou Optin Monster.
Veja novamente as 5 dicas para otimizar suas landing pages:
- Mantenha o Fluxo de Informação
- Utilize (de forma moderada) setas para indicar o caminho para uma ação
- Procure não utilizar links externos na Landing Page
- Use Depoimentos para reforçar sua Landing Page
- Utilize um Título que Prenda a Atenção do Usuário
E se você prefere conteúdos visuais, clique aqui embaixo para assistir o vídeo que está em nosso canal do YouTube:
Não deixe de fazer sua inscrição no nosso canal no YouTube para ver mais vídeos
⚠️ Uma nota importante do autor
Você acabou de ler um conteúdo do meu arquivo histórico aqui no Viver de Blog.
Embora estas estratégias tenham fundado as bases do meu trabalho, o mercado digital mudou. E o meu foco hoje está em construir negócios sólidos que não dependem das redes sociais.
Eu não atualizo mais este blog.
Hoje, eu compartilho meus bastidores, novas estratégias e reflexões exclusivas através da minha newsletter, Alquimia da Mente.
Se você quer acompanhar o meu trabalho atual e receber textos direto na sua caixa de entrada:
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia