Usabilidade e Conversão andam lado a lado.
Entretanto, poucos sites dão a devida atenção a experiência do usuário como forma de conseguir alavancar suas conversões.
Veja todos os detalhes sobre Usabilidade e Conversão no infográfico logo abaixo.
Eu irei compartilhar 33 dicas sobre design e usabilidade que irão transformar simples pesquisadores em compradores.
Veja algumas estatísticas abaixo sobre Usabilidade:
- 40% das pessoas abandonarão uma página da web se ela demorar mais que três segundos para carregar;
- 46% dos usuários móveis relataram ter dificuldade de interagir com uma página web, e 44% reclamaram que a navegação era difícil;
- Apenas 55% das empresas estão atualmente realizando algum teste online de experiência do usuário.
Pensando na importância do assunto, o Viver de Blog produziu um rico infográfico com absolutamente tudo sobre Usabilidade e Conversão.
Clique aqui ou na imagem abaixo para baixar uma versão em alta qualidade desse infográfico:
» Clique Aqui para baixar uma versão em Alta Resolução desse infográfico «
Compartilhe esse Infográfico no seu site (copie e cole o código HTML)
[compartilhe imagem=”https://viverdeblog.com/wp-content/uploads/2013/12/Viver-de-Blog-Infográfico-Conversão-e-Usabilidade-600px.jpg” link=”https://landing.viverdeblog.com/infografico-conversao-usabilidade/” alt=”Infográfico Conversão e Usabilidade”]
Fatos e Estatísticas para Tweetar:
- (tweet) 40% das pessoas abandonarão uma página da web se ela demorar mais que três segundos para carregar.
- (tweet) $1.1 trilhão das vendas do varejo em 2011 foram influenciadas pela web.
- (tweet) 46% dos usuários móveis relataram ter dificuldade de interagir com uma página web, e 44% reclamaram que a navegação era difícil.
- (tweet) A taxa de rejeição (bounce rate) em um site pode até dobrar se ele demorar mais de 4 segundos para carregar e aumentar em até 150% se ele demorar mais de 8 segundos.
- (tweet) Mais de 80% dos empresários consideram o aumento global da conversão com sendo de alta prioridade para seus programas de otimização de site.
- (tweet) 78% dos clientes entrevistados afirmaram que sua companhia era extremamente ou muito empenhada em oferecer a melhor experiência online para o usuário.
- (tweet) 48% dos usuários dizem que se eles visitam um site de negócios que não está funcionando bem no celular, eles tomam isso como uma indicação de que a companhia simplesmente não está se importando com o consumidor.
- (tweet) 62% das companhias que projetam um site especificamente para celulares verificam um aumento nas suas vendas.
- (tweet) Apenas 55% das empresas estão atualmente realizando algum teste online de experiência do usuário.
- (tweet) 86,6% das pequenas e médias empresas citam websites como a sua tática de marketing mais importante.
- (tweet) 90% das pessoas usam várias janelas de trabalho ao mesmo tempo, indicando que a grande maioria realiza multi-tarefas.
Você gostou desse Infográfico sobre Usabilidade e Conversão?
Espero que você tenha gostado das informações no infográfico e aplique no seu site e na sua empresa.
Se você gostou desse artigo e infográfico, por favor compartilhe com seus amigos.
Aproveite também para conhecer todos os infográficos já divulgados aqui no Viver de Blog.
33 dicas sobre webdesign e usabilidade que irão alavancar suas conversões
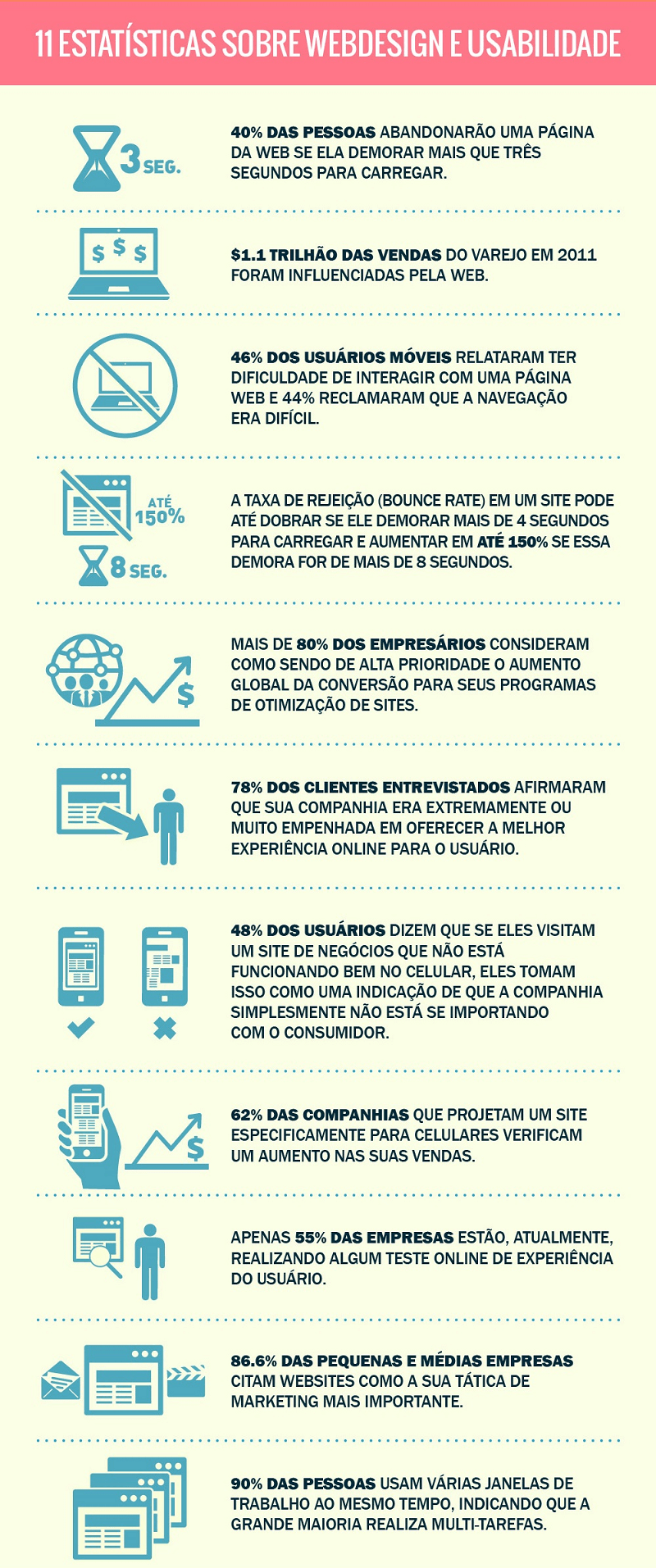
Parte #1: 11 estatísticas sobre Webdesign e Usabilidade
1) 40% das pessoas abandonarão uma página da web se ela demorar mais que três segundos para carregar.
2) $1.1 trilhão das vendas do varejo em 2011 foram influenciadas pela web.
3) 46% dos usuários móveis relataram ter dificuldade de interagir com uma página web, e 44% reclamaram que a navegação era difícil.
4) A taxa de rejeição (bounce rate) em um site pode até dobrar se ele demorar mais de 4 segundos para carregar e aumentar em até 150% se ele demorar mais de 8 segundos.
5) Mais de 80% dos empresários consideram o aumento global da conversão alta prioridade para seus programas de otimização de site.
6) 78% dos clientes entrevistados afirmaram que sua companhia era extremamente ou muito empenhada em oferecer a melhor experiência online para o usuário.
7) 48% dos usuários dizem que se eles visitam um site de negócios que não está funcionando bem no celular, eles tomam isso como uma indicação de que a companhia simplesmente não está se importando com o consumidor.
8) 62% das companhias que projetam um site especificamente para celulares verificam um aumento nas suas vendas.
9) Apenas 55% das empresas estão atualmente realizando algum teste online de experiência do usuário.
10) 86.6% das pequenas e médias empresas citam websites como a sua tática de marketing mais importante.
11) 90% das pessoas usam várias janelas de trabalho ao mesmo tempo, indicando que a grande maioria realiza multi-tarefas.
Parte #2: 22 Dicas sobre usabilidade para transformar leitores e compradores indecisos em verdadeiros fãs
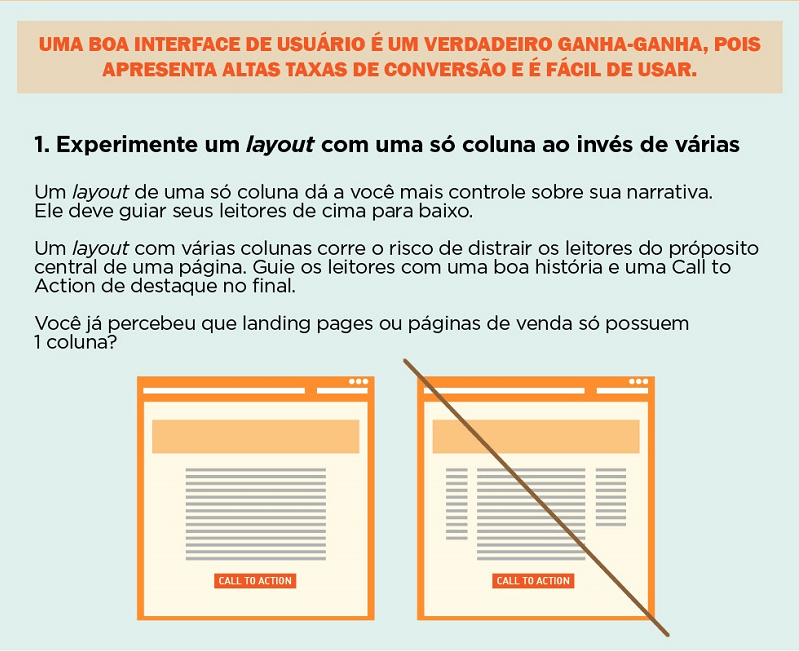
Uma boa interface de usuário é um verdadeiro ganha-ganha, pois apresenta altas taxas de conversão e é fácil de usar.
1. Experimente um layout com uma só coluna ao invés de várias
Um layout de uma só coluna dá a você mais controle sobre sua narrativa. Ele deve guiar seus leitores de cima para baixo.
Um layout com várias colunas corre o risco de distrair os leitores do próposito central de uma página. Guie os leitores com uma boa história e uma Call to action de destaque no final.
Você já percebeu que landing pages ou páginas de venda só possuem 1 coluna? 🙂
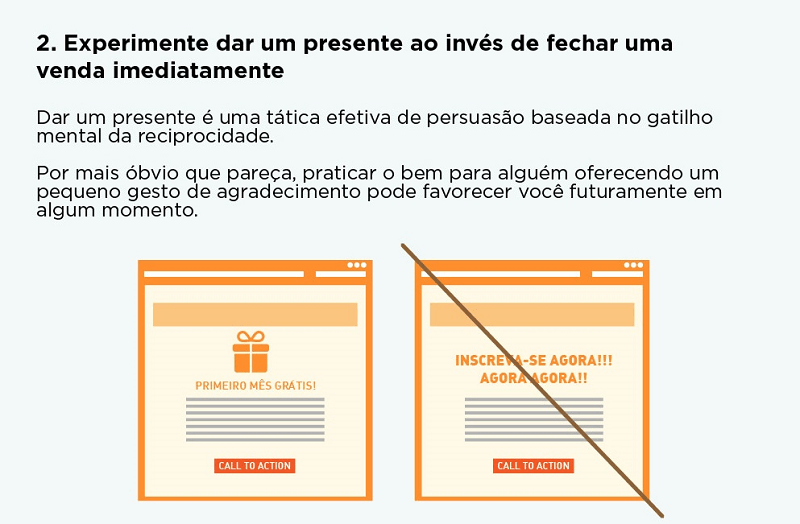
2. Experimente dar um presente ao invés de fechar uma venda imediatamente
Dar um presente é uma tática efetiva de persuasão baseada no gatilho mental da reciprocidade.
Por mais óbvio que pareça, praticar o bem para alguém oferecendo um pequeno gesto de agradecimento pode favorecer você futuramente em algum momento.
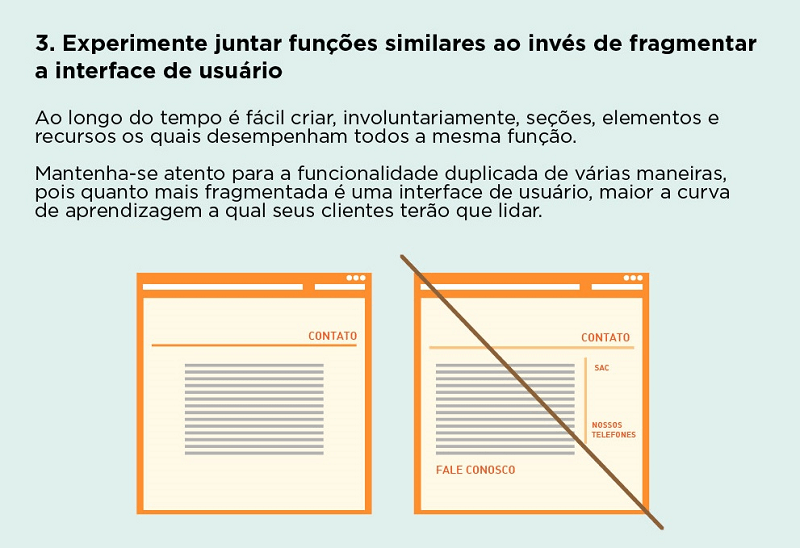
3. Experimente juntar funções similares ao invés de fragmentar a interface de usuário
Ao longo do tempo é fácil criar, involuntariamente, seções, elementos e recursos os quais desempenham todos a mesma função.
Mantenha-se atento para a funcionalidade duplicada de várias maneiras, pois quanto mais fragmentada é uma interface de usuário, maior a curva de aprendizagem a qual seus clientes terão que lidar.
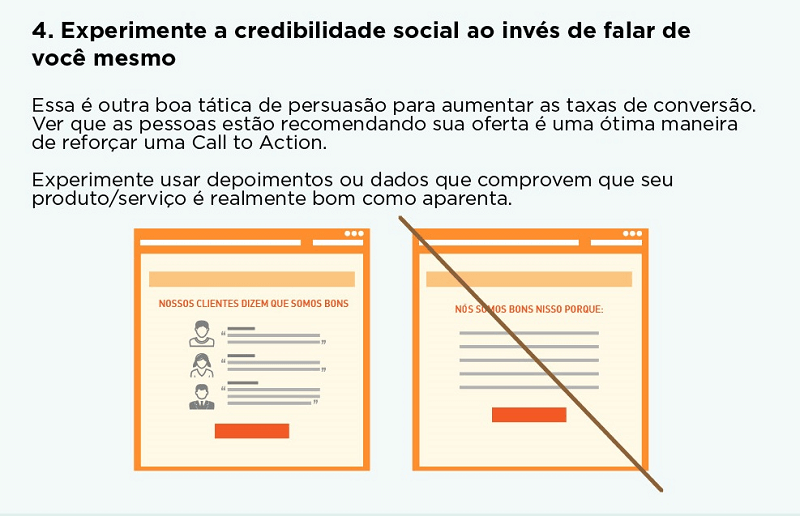
4. Experimente a credibilidade social ao invés de falar de você mesmo
Essa é outra boa tática de persuasão para aumentar as taxas de conversão. Ver que as pessoas estão recomendando sua oferta é uma ótima maneira de reforçar uma Call to Action.
Experimente usar depoimentos ou dados que comprovem que seu produto/serviço é realmente bom como aparenta.
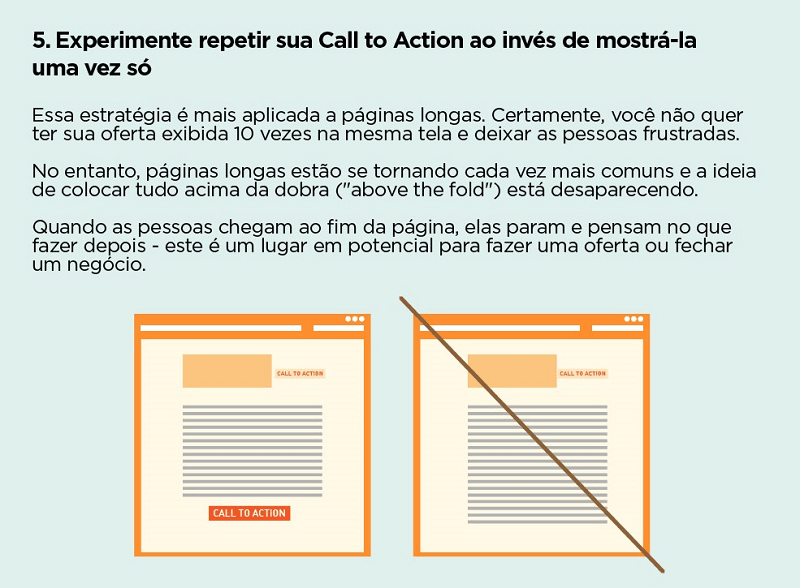
5. Experimente repetir sua Call to Action ao invés de mostrá-la uma vez só
Essa estratégia é mais aplicada a páginas longas. Certamente você não quer ter sua oferta exibida 10 vezes na mesma tela e deixar as pessoas frustradas.
No entanto, páginas longas estão tornando cada vez mais comuns e a ideia de colocar tudo acima da dobra (“above the fold”) está desaparecendo.
Quando as pessoas chegam ao fim da página, elas param e pensam no que fazer depois – este é um lugar em potencial para fazer uma oferta ou fechar um negócio.
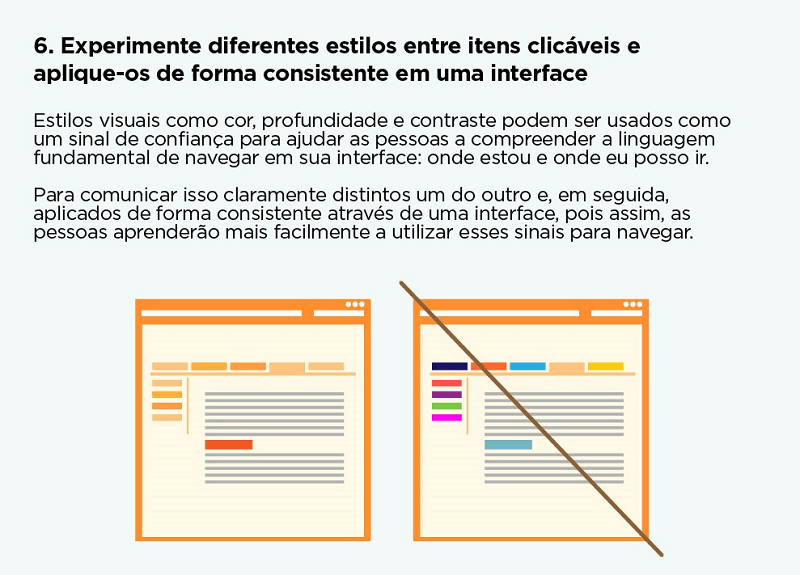
6. Experimente diferentes estilos entre itens clicáveis e aplique-os de forma consistente em uma interface.
Estilos visuais, como cor, profundidade e contraste podem ser usados como um sinal de confiança para ajudar as pessoas a compreender a linguagem fundamental de navegar em sua interface: onde estou e onde eu posso ir.
Para comunicar isso claramente aos seus usuários, os estilos de suas ações clicáveis (links, botões), elementos selecionados e textos simples devem ser claramente distintos um do outro e, em seguida, aplicados de forma consistente através de uma interface.
Quando aplicado corretamente, as pessoas vão aprender mais facilmente a usar esses sinais para navegar em sua interface.
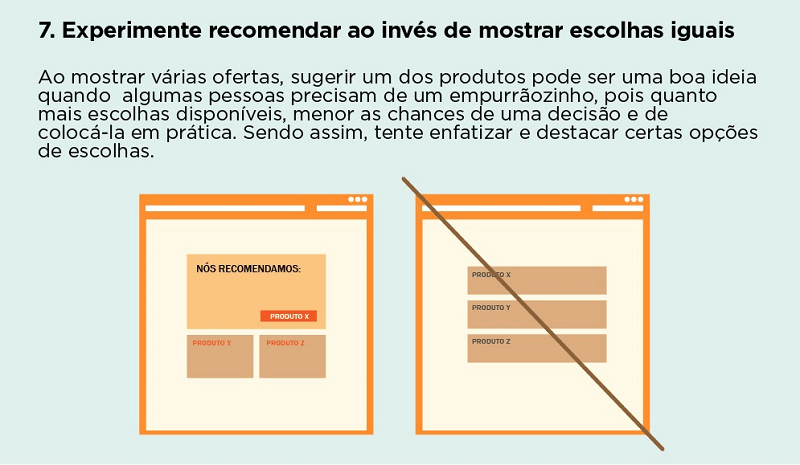
7. Experimente recomendar ao invés de mostrar escolhas iguais
Ao mostrar várias ofertas, sugerir um dos produtos pode ser uma boa idéia quando algumas pessoas precisam de um empurrãozinho, pois quanto mais escolhas disponíveis, menor as chances de uma decisão e de colocá-la em prática. Sendo assim, tente enfatizar e destacar certas opções de escolhas.
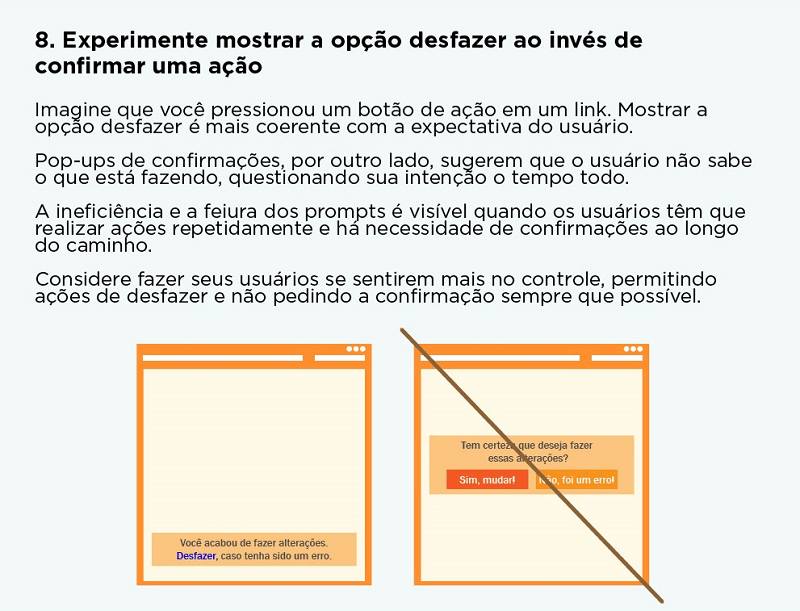
8. Experimente mostrar a opçõa desfazer ao invés de confirmar uma ação.
Imagine que você pressionou um botão de ação em um link. Mostrar a opção desfazer é mais coerente com a expectativa do usuário.
Pop-ups de confirmações, por outro lado, sugerem que o usuário não sabe o que está fazendo, questionando sua intenção o tempo todo.
A ineficiência e a feiúra dos prompts é visível quando os usuários têm que realizar ações repetidamente e há necessidade de confirmações ao longo do caminho.
Considere fazer seus usuários se sentirem mais no controle, permitindo ações de desfazer e não pedindo a confirmação sempre que possível.
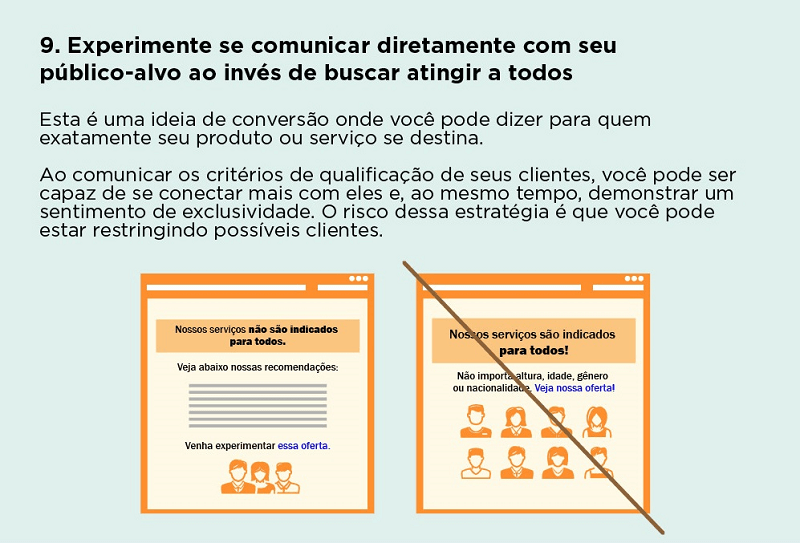
9. Experimente se comunicar diretamente com seu público-alvo ao invés de buscar atingir a todos
Esta é uma ideia de conversão onde você pode dizer para quem exatamente seu produto ou serviço se destina.
Ao comunicar os critérios de qualificação de seus clientes, você pode ser capaz de se conectar mais com eles e, ao mesmo tempo, demonstrar um sentimento de exclusividade. O risco dessa estratégia é que você pode estar restringindo possíveis clientes.
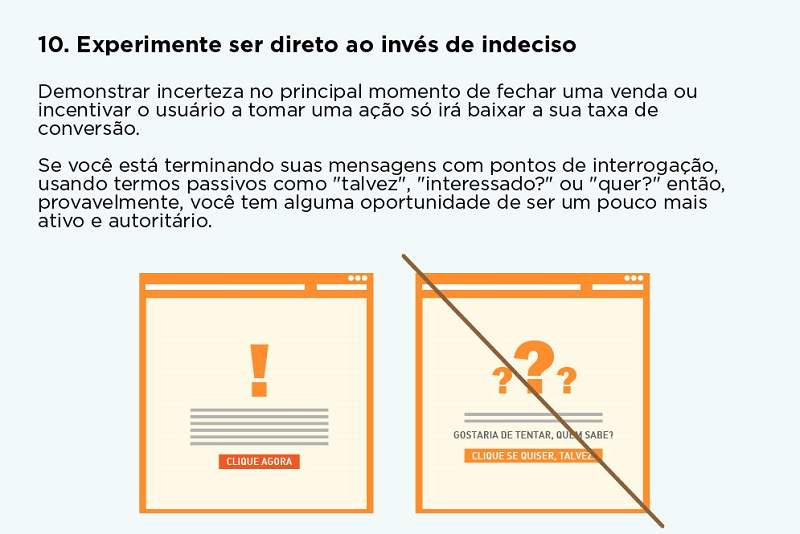
10. Experimente ser direto ao invés de indeciso
Demonstrar incerteza no principal momento de fechar uma venda ou incentivar o usuário a tomar uma ação só irá baixar a sua taxa de conversão.
Se você está terminando suas mensagens com pontos de interrogação, usando termos passivos como “talvez”, “interessado?” ou “quer?” então provavelmente você tem alguma oportunidade de ser um pouco mais ativo e autoritário.
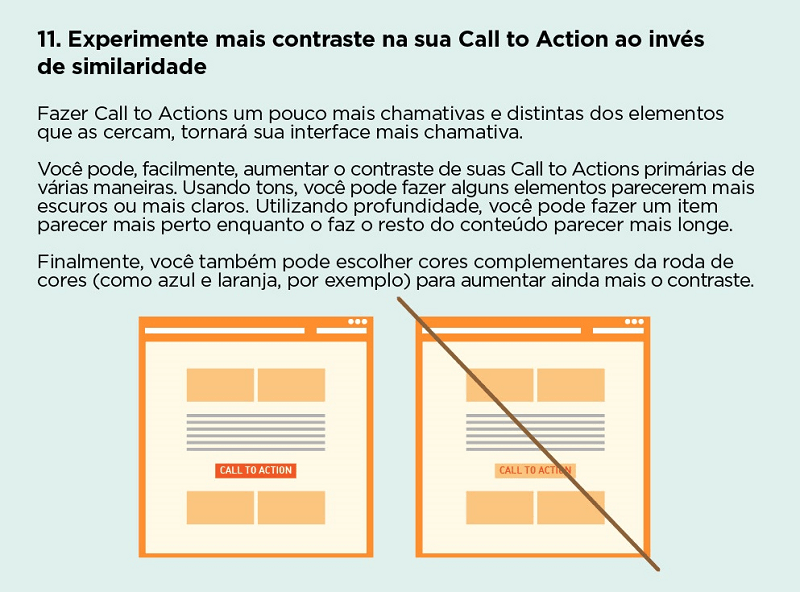
11. Experimente mais contraste na sua Call to Action ao invés de similaridade
Fazendo suas Call to Actions um pouco mais chamativas e distintas dos elementos que as cercam, fará sua interface mais forte.
Você pode facilmente aumentar o contraste de suas Call to Actions primárias de várias maneiras. Usando tons, você pode fazer alguns elementos parecerem mais escuros ou mais claros. Utilizando profundidade, você pode fazer um item aparecer mais perto enquanto o resto do conteúdo aparece mais longe.
Finalmente, você também pode escolher cores complementares da roda de cores (como azul e laranja, por exemplo) para aumentar ainda mais o contraste.
12. Experimente menos campos de formulário ao invés de pedir demais
Os seres humanos são resistentes a tarefas de trabalho intensivo e esta mesma idéia também se aplica ao preenchimento dos campos de um formulário.
A cada campo a ser preenchido você corre o risco de fazer seus visitantes desistirem, principalmente se a digitação ocorrer em dispositivos móveis.
Pergunte-se se cada campo é realmente necessário e remova o maior número deles possível.
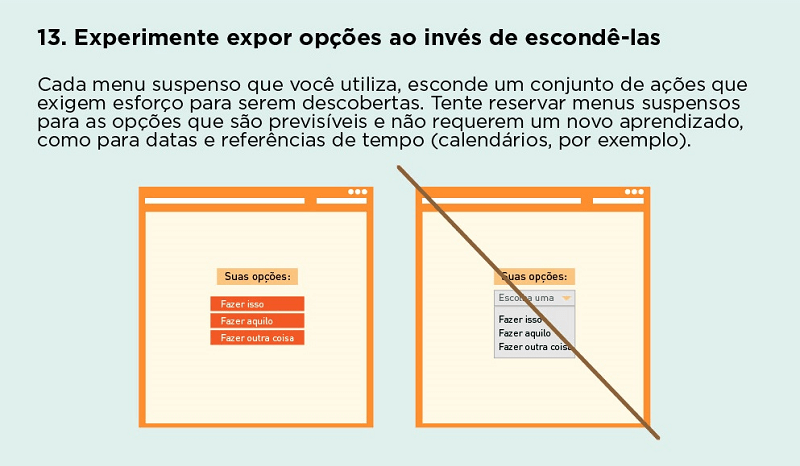
13. Experimente expor opções ao invés de escondê-las
Cada pull down menu que você usa, esconde um conjunto de ações que exigem esforço para serem descobertas. Tente reservar menus suspensos para as opções que são previsíveis e não requerem um novo aprendizado, como para datas e referências de tempo (calendários, por exemplo).
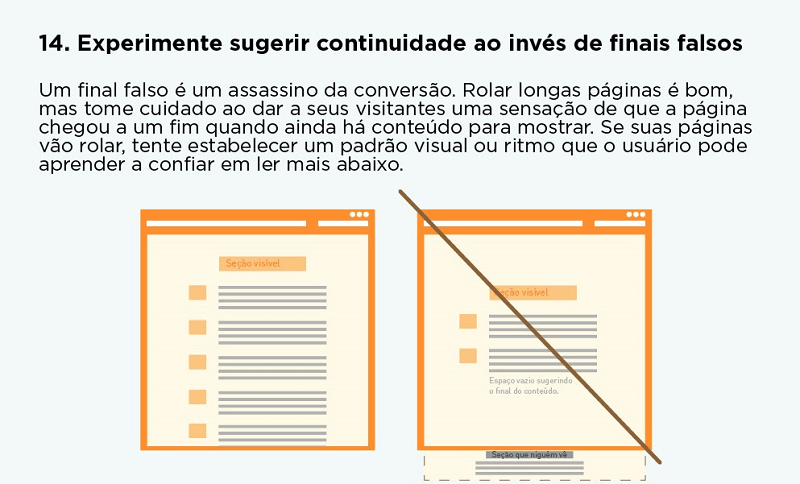
14. Experimente sugerir continuidade ao invés de finais falsos
Um final falso é um assassino da conversão. Rolar longas páginas é bom, mas tome cuidado ao dar a seus visitantes uma sensação de que a página chegou a um fim, quando ainda há conteúdo para mostrar. Se suas páginas vão rolar, tente estabelecer um padrão visual ou ritmo que o usuário pode aprender a confiar em ler mais abaixo.
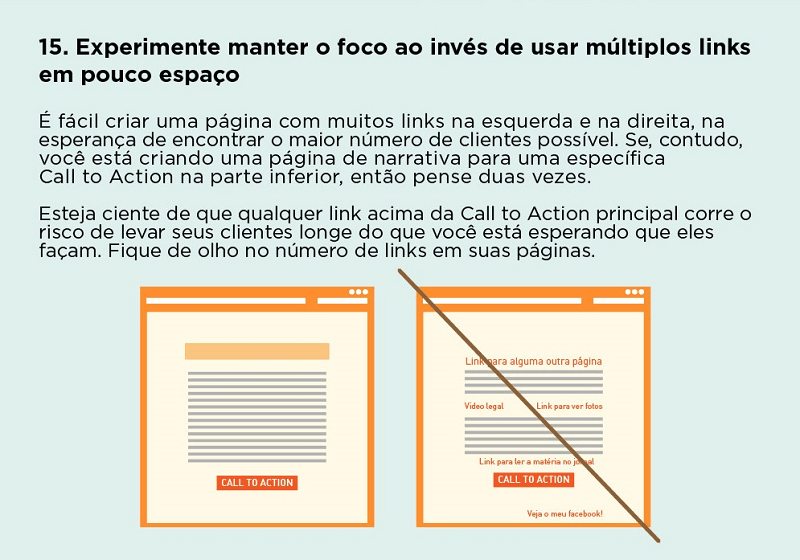
15. Experimente manter o foco ao invés de se usar múltiplos links em pouco espaço
É fácil criar uma página com muitos links na esquerda e na direita, na esperança de encontrar o maior número de clientes possível. Se, contudo, você está criando uma página de narrativa que está sendo construída para uma específica Call to Action na parte inferior, então pense duas vezes.
Esteja ciente de que qualquer link acima da Call to Action principal corre o risco de levar seus clientes longe do que você está esperando que eles façam. Fique de olho no número de links em suas páginas.
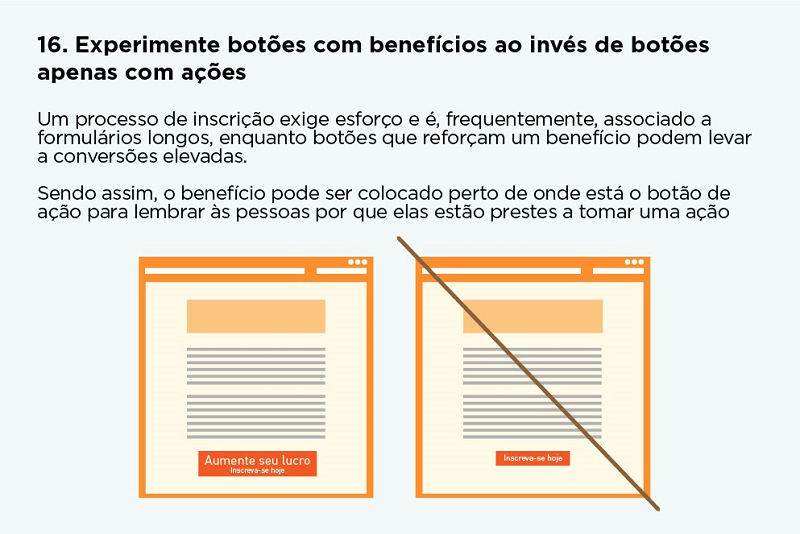
16. Experimente botões com benefícios ao invés de botões apenas com ações
Um processo de inscrição exige esforço e é freqüentemente associado a formulários longos, enquanto botões que reforçam um benefício podem levar a conversões elevadas.
Sendo assim, o benefício pode ser colocado perto de onde está o botão de ação para lembrar às pessoas por que eles estão prestes a tomar essa ação.
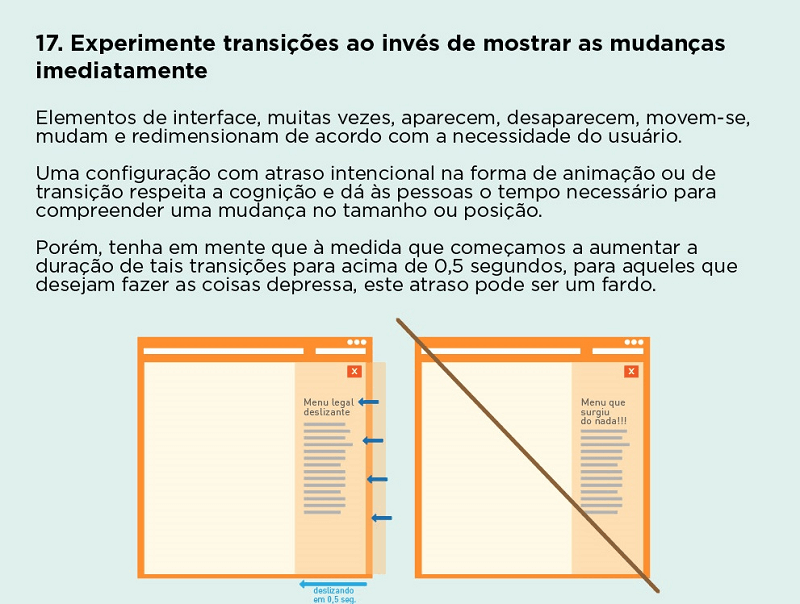
17. Experimente transições ao invés de mostrar as mudanças imediatamente
Elementos de interface, muitas vezes aparecem, desaparecem, movem-se, mudam e redimensionam de acordo com a necessidade do usuário.
Uma configuração com atraso intencional na forma de animação ou de transição, respeita a cognição e dá às pessoas o tempo necessário para compreender uma mudança no tamanho ou posição.
Porém, tenha em mente que à medida que começamos aumentar a duração de tais transições para acima de 0,5 segundos, aqueles que desejam fazer as coisas depressa, este atraso pode ser um fardo.
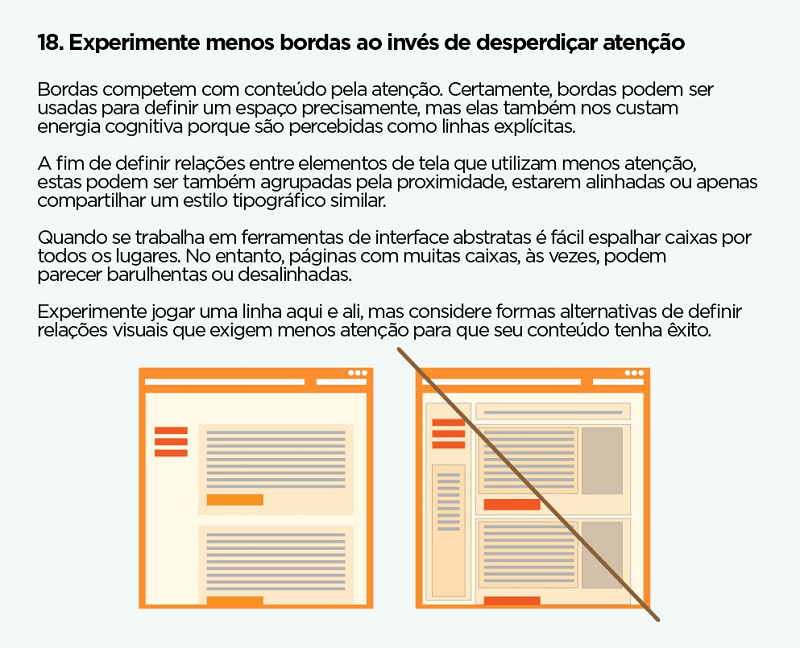
18. Experimente menos bordas ao invés de desperdiçar atenção
Bordas competem com conteúdo pela atenção. Certamente, bordas podem ser usadas para definir um espaço precisamente, mas elas também nos custam energia cognitiva porque são percebidas como linhas explícitas.
A fim de definir relações entre elementos de tela que utilizam menos atenção, estas podem ser também agrupadas pela proximidade, estarem alinhadas ou apenas compartilhar um estilo tipográfico similar.
Quando se trabalha em ferramentas de interface abstratas é fácil espalhar caixas por todos os lugares. No entanto, páginas com muitas caixas, às vezes, podem parecer barulhentas ou desalinhadas.
Experimente jogar uma linha aqui e ali, mas considere formas alternativas de definir relações visuais que exigem menos atenção para que seu conteúdo tenha êxito.
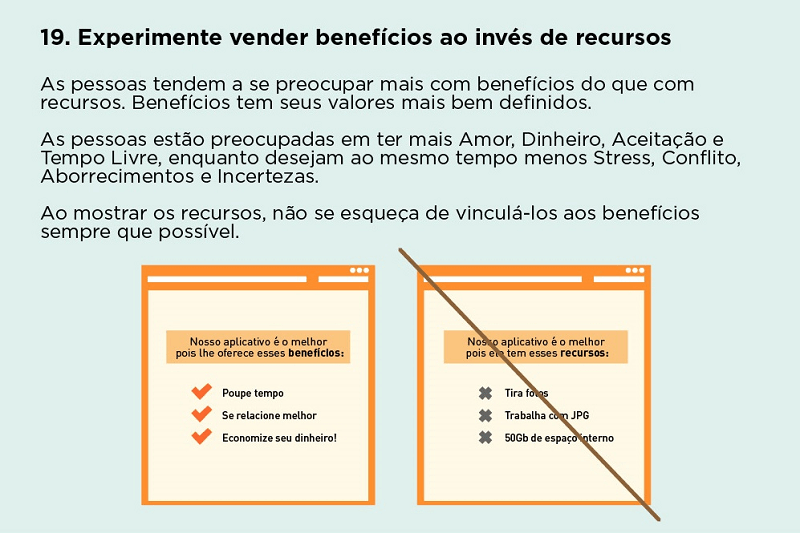
19. Experimente vender benefícios ao invés de recursos
As pessoas tendem a se preocupar mais com benefícios do que com recursos. Benefícios tem seus valores mais bem definidos.
As pessoas estão preocupadas em ter mais Amor, Dinheiro, Aceitação e Tempo livre, enquanto desejam ao mesmo tempo menos Stress, Conflito, Aborrecimentos e Incertezas.
Ao mostrar os recursos não se esqueça de vinculá-los aos benefícios sempre que possível.
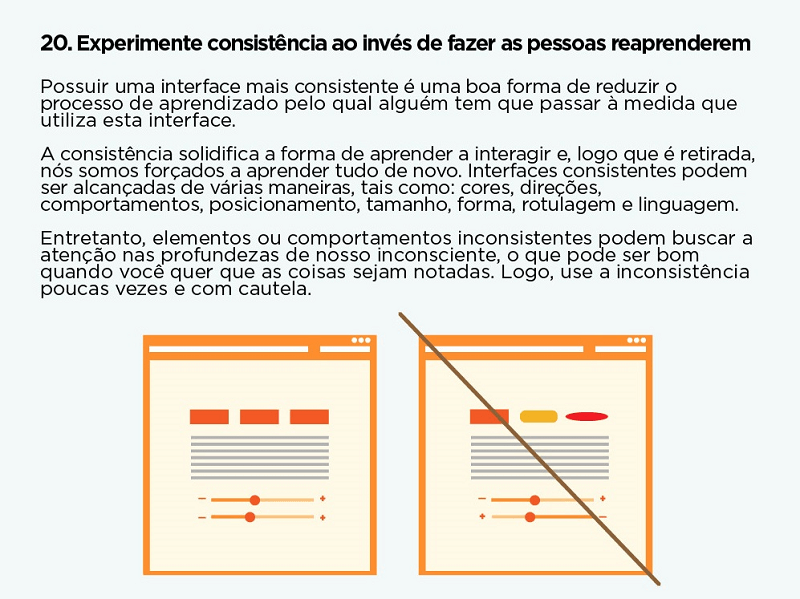
20. Experimente consistência ao invés de fazer as pessoas reaprenderem
Possuir uma interface mais consistente é uma boa forma de reduzir o processo de aprendizado pelo qual alguém tem que passar à medida que utiliza esta interface.
A consistência solidifica a forma de aprender a interagir e, logo que é retirada, nós somos forçados a aprender tudo de novo. Interfaces consistentes podem ser alcançadas de várias maneiras, tais como: cores, direções, comportamentos, posicionamento, tamanho, forma, rotulagem e linguagem.
Entretanto, elementos ou comportamentos inconsistentes podem buscar a atenção nas profundezas de nosso inconsciente, o que pode ser bom quando você quer que as coisas sejam notadas. Logo, use a inconsistência com cautela e poucas vezes.
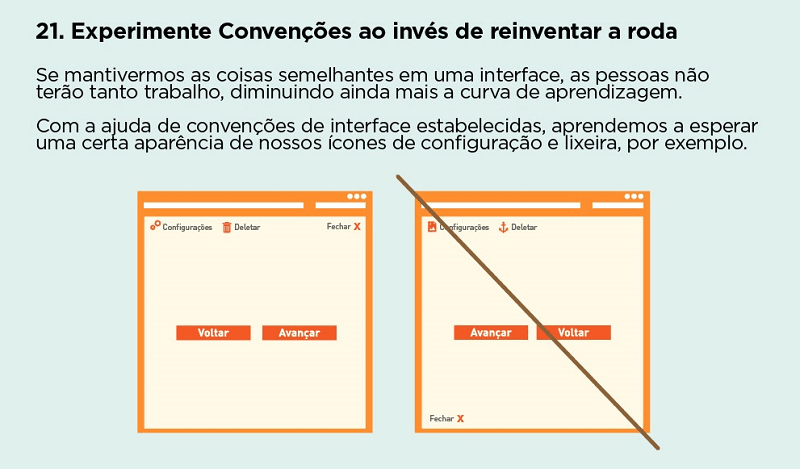
21. Experimente Convenções ao invés de reinventar a roda
Se mantivermos as coisas semelhantes em uma interface, as pessoas não terão tanto trabalho, diminuíndo ainda mais a curva de aprendizagem.
Com a ajuda de convenções de interface estabelecidas, aprendemos a esperar uma certa aparência de nossos ícones de configuração e lixeira, por exemplo.
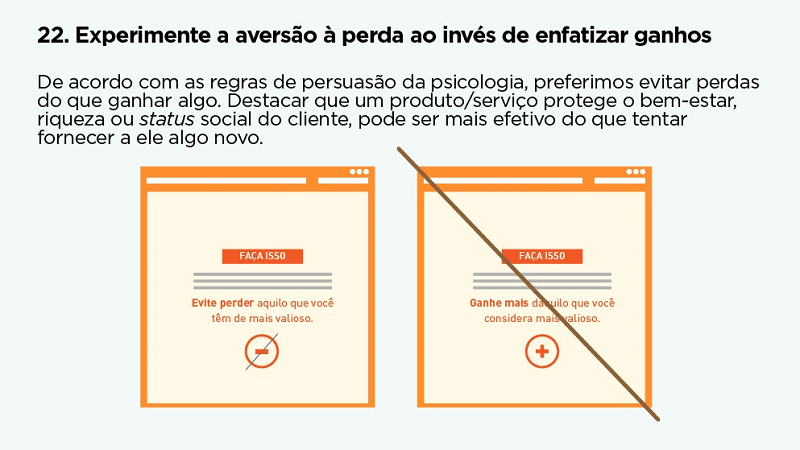
22. Experimente a aversão à perda ao invés de enfatizar ganhos
De acordo com as regras de persuasão da psicologia, preferimos evitar perdas do que ganhar algo. Destacar que um produto/serviço protege o bem-estar, riqueza ou status social do cliente, pode ser mais efetivo do que tentar fornecer a ele algo novo.
⚠️ Uma nota importante do autor
Você acabou de ler um conteúdo do meu arquivo histórico aqui no Viver de Blog.
Embora estas estratégias tenham fundado as bases do meu trabalho, o mercado digital mudou. E o meu foco hoje está em construir negócios sólidos que não dependem das redes sociais.
Eu não atualizo mais este blog.
Hoje, eu compartilho meus bastidores, novas estratégias e reflexões exclusivas através da minha newsletter, Alquimia da Mente.
Se você quer acompanhar o meu trabalho atual e receber textos direto na sua caixa de entrada:
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia


![[Viver de Blog] Infográfico Conversão e Usabilidade-600px](https://viverdeblog.com/wp-content/uploads/2013/12/Viver-de-Blog-Infográfico-Conversão-e-Usabilidade-600px.jpg)