Existe algo mais frustrante na internet do que problemas de usabilidade em um site?
Você clica em um link esperando ser direcionado para um site e:
- Ele demora mais de 30 segundos para abrir…
- O fundo do site é vermelho e a cor da fonte é azul, tamanho 8…
- Não existe nenhum sinal de navegação no site…
- Não é possível entrar em contato com o dono do site…
- Ele utiliza a mesma cor do texto para os links…
Esses são apenas alguns problemas de usabilidade na web.
Mais comum do que você imagina, a navegabilidade e usabilidade de muitos sites possuem sérios problemas.
Nesse artigo, o meu objetivo é mostrar os 18 problemas mais comuns de usabilidade que deixam os leitores furiosos.
Assim como mostrei no artigo sobre o fator #1 que pode destruir a credibilidade do seu site, a usabilidade do seu site é extremamente importante para sua credibilidade e para a experiência do usuário.
Um leitor satisfeito é muito mais valioso do que três leitores infelizes.
Continue lendo esse artigo para saber mais sobre:
- O conceito de usabilidade
- Requisitos de usabilidade
- Acessibilidade na web
- Como melhorar a usabilidade de seu site
- Exemplos de usabilidade na web
Conceito e Requisitos de usabilidade
Segundo o Wikipedia, Usabilidade é um termo usado para definir a facilidade com que as pessoas podem empregar uma ferramenta ou objeto a fim de realizar uma tarefa específica e importante.
Portanto, usabilidade na web significa a facilidade com que os usuários conseguem chegar ao seu objetivo ao entrar em um site.
Esse objetivo varia de pessoa para pessoa e, dentre vários, pode ser:
- Entrar em contato
- Encontrar o artigo que estava procurando
- Cadastrar seu email para receber mais informações do site
- Comentar em um artigo
- Compartilhar o artigo nas redes sociais
Uma boa usabilidade costuma andar de mãos dadas com um bom design.
Nas próprias palavras de um dos maiores gênios:
Design is not just what it looks like and feels like. Design is how it works. ~ Steve Jobs
Logo, um bom design vai muito além de traços bonitos. Design também está relacionado a como as coisas funcionam.
Eu acredito na enorme importância do design para a construção de um site/blog de sucesso.
Tanto que, o Time VDB desenvolveu o tema Athena, que garante aos seus leitores a experiência de leitura que eles merecem e o destaque que você deseja.
Existem algumas “leis universais” sobre o que é uma boa usabilidade em um site.
Para facilitar o trabalho em sua página, coletei os 18 problemas mais comuns em usabilidade e como você pode solucioná-los.
Os 18 problemas estão divididos em 4 partes:
- Acessibilidade na Web
- Identidade
- Navegabilidade
- Conteúdo
Espero que seu site passe nesse “teste”. Caso contrário, aproveite as dicas para melhorar a usabilidade de seu site.
Parte #1: Acessibilidade na Web
Tudo começa com acessibilidade. Se seu site não for acessível, tudo estará perdido.
Imagine a frustração de visitar um site e receber logo de cara uma mensagem de erro ou o site estar fora do ar.
Dificilmente esse leitor voltará para sua página e você pode ter perdido muito mais do que um leitor, mas um futuro fiel cliente.
Problema #1. Seu site é lento!
O principal problema de acessibilidade de um site é ele não estar acessível. Faz sentido? 🙂
Porém, mesmo estando acessível, ele precisa ser muito rápido. Afinal, os usuários na internet estão cada vez menos pacientes.
No artigo sobre princípios de design, vimos que você tem apenas 8 segundos para conquistar o seu leitor. Faça isso ou você perderá muitas visitas.
Nesse artigo trago números ainda mais alarmantes:
- 40% dos usuários abandonam um website se ele não carregar em menos de 3 segundos.
- Um segundo a mais para carregar um site pode resultar em um queda de 16% na satisfação do usuário.
- A cada um segundo para carregar, um site pode perder 7% em conversões.
Veja mais números como esses nesse infográfico sobre como o tempo de carregamento afeta o seu site.
Além disso, o tempo de carregamento de um site também conta para SEO, afetando seu ranking no Google.
Como resolver esse problema?
Embora esse assunto demande mais detalhes, vou dar 2 dicas essenciais para você melhorar o tempo de carregamento do seu site.
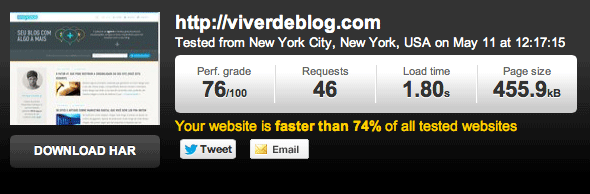
Dica #1: Monitore a velocidade do seu site através do site Pingdoom.
Faça um teste e veja em quanto tempo sua página carrega. Identifique qual tipo de conteúdo demora mais para carregar. Veja um exemplo do Viver de Blog, que abriu em 1,8 segundos:
Normalmente, imagens de grande tamanho são os principais vilões que afetam o carregamento do seu site.
Se a sua intenção é mostrar uma imagem de 100 x 100 pixels não coloque uma de 1.000 x 1.000 pixels e deixe o WordPress redimensionar para você.
O tamanho da imagem continuará sendo de 1.000 x 1.000 pixels, embora o site mostre a de 100 x 100 pixels.
Portanto, lembre-se sempre de redimensionar a sua imagem antes de fazer o upload para seu site.
Dica #2: Contrate um servidor confiável (e rápido)
Essa é uma grande dúvida de qualquer pessoa que possui um website. Qual empresa escolher para o hosting do meu site?
Aqui no Brasil, vejo muitos decidindo pelo Uol Host ou Local Web e posso dizer que esses serviços são muito ruins quando comparados a empresas de estrangeiras de qualidade.
Não é raro encontrar gente reclamando no Twitter ou em fóruns sobre a má qualidade dessas companhias nacionais.
Eu demorei muito para encontrar uma empresa confiável e confesso que já sofri nas mãos de uma empresa que nem era nacional chamada GoDaddy.
Tanto o Viver de Blog como o HC Investimentos estão hospedados na Media Temple (link afiliado com 20% de desconto exclusivo para leitores do Viver de Blog).
Depois do meu site cair 7 vezes em 7 dias, com um downside (site fora do ar) que chegou a 16 horas se não me engano, resolvi mudar do hosting GoDaddy para a Media Temple.
Estava cansado de verificar na prática como o barato sempre sai mais caro.
Havia pesquisado muito, conversado com especialistas e decidi pagar um pouco mais caro para ter a tranquilidade de que meu site estaria online e seria muito rápido.
Como não entendo nada de programação e dos termos técnicos dessa área, o pessoal da Media Temple fez todo o trabalho de mudança de servidor para mim com maestria. O suporte foi incrível e valeu cada centavo gasto.
Se você cuida do seu site como se fosse seu empreendimento e dedica-se bastante para melhorá-lo, um bom servidor é mais do que necessário para ajudar você a melhorar o tempo de carregamento do site e até mesmo a obter melhora no seu ranking do Google.
Sou cliente há tempos da Media Temple e não poderia deixar de recomendá-los.
Você pode conhecer melhor o serviço que eles oferecem aqui (link afiliado com 20% de desconto exclusivo para leitores do Viver de Blog).
Problema #2. Pouco contraste entre o fundo do site e o texto
Como Steve Jobs disse: “Design vai além de como as coisas parecem.”
Portanto, de nada vale investir em um design que seja “bonito” se você dificultar a experiência do usuário.
Um exemplo disso é o fundo cinza com texto também em cinza.
Pode até parecer bonito, mas o importante é o leitor conseguir ler seus textos, correto?
Como resolver esse problema?
Nada como à moda antiga. Utilize um fundo branco com uma fonte preta. Ou variações muito próximas dela.
Aqui no Viver de Blog o fundo tem cor (HEX #f7f6f3) com fonte (HEX #4a5b62).
Problema #3. O tamanho da fonte é muito pequeno, dificultando a leitura
Outro grande problema de acessibilidade e usabilidade é o tamanho pequeno da fonte em diversos sites.
Antigamente, o usual era utilizar a fonte Arial tamanho 12. Porém, essa combinação é pequena para os padrões atuais.
Os monitores ganharam mais pixels, se alargaram e manter uma fonte de tamanho 12 é ruim para a leitura de artigos.
Mais e mais usuários estão lendo textos em aparelhos móveis (smartphones, tablets), necessitando de fontes maiores para facilitar a leitura.
Como resolver esse problema?
Calcule a largura da área destinada ao conteúdo da sua página. A maioria tem 600 pixels de largura.
Depois, visite esse site e coloque o tamanho da largura em “content width” e clique no botão. Ele dará a você exatamente o tamanho de fonte ótimo para seu caso.
Na maioria das vezes, a recomendação será de uma fonte de tamanho 15 para um conteúdo de 600 pixels.
Tudo baseado em estudos matemáticos que você pode ler aqui e aqui.
Problema #4. PopUps são usados em exagero
Uma das principais causas de um usuário deixar o seu site logo na primeira visita é o uso de pop-ups.
Assim como em um primeiro encontro, você não pode pedir a pessoa em namoro. É preciso ganhar sua confiança e conhecê-la melhor.
Por esse motivo, pop-ups devem ser utilizados com moderação e, de preferência, nunca para uma primeira visita.
Como resolver esse problema?
Se utilizar pop-ups, lembre-se de procurar um software que permita uma boa segmentação, ou seja, para quem exatamente o pop-up será mostrado.
A opção que utilizo em meus sites é o Optin Monster (link afiliado).
Boas práticas recomendam você mostrar o pop-up apenas para novos visitantes e que tenham ao menos visitado mais de uma página.
Problema #5. As imagens não têm ALT tags apropriadas
Poucos sabem o que é uma ALT tag. Ela nada mais é do que um texto que diz do que se trata uma imagem.
Importante não apenas por questões de usabilidade, a ALT tag também ajuda no SEO do seu site.
Como resolver esse problema?
Lembre-se de colocar ALT tag em suas imagens. Uma solução simples e eficaz para você não perder tempo toda vez que fizer o upload de uma imagem é utilizar o plugin SEO Friendly Images (grátis).
Problema #6. Seu site não possui uma página 404 (não encontrada) personalizada
Experimente colocar “asdf” no término da URL do seu site.
Exemplo: viverdeblog/asdf
Você será redirecionado para uma página 404 (não encontrada).
Porém, a maioria dos sites param por aí e não mostram ao leitor possibilidades para ele voltar para a homepage ou para a área de artigos.
Como resolver esse problema?
Sempre oriente seus leitores para uma página com conteúdo.
Aqui no Viver de Blog eu mantive o menu de navegação, o rodapé e um link centralizado para voltar a homepage do site.
Parte #2: Identidade
A identidade de um site deve ser clara e responder perguntas do tipo “quem é você?“, “o que você faz” e “por que eu deveria confiar em você?”
Na maioria das vezes, a página “sobre” pode responder todas essas perguntas, mas para garantir uma boa usabilidade do site, você precisa ir além desse simples passo.
Problema #7. É difícil encontrar o logo da empresa
Não precisa ser necessariamente o logo da empresa, mas o nome do site deve ser visível e fácil de achar.
Muitos clicam nele para voltar a homepage.
Pelo padrão, ele deve estar posicionado no canto superior à esquerda do site (e deve ser clicável).
Como resolver esse problema?
Coloque uma imagem ou texto que represente o seu site no canto superior à esquerda e faça com que ele seja clicável, redirecionando para a homepage.
Problema #8. A homepage não deixa claro sobre o que o site é em poucos segundos
Você possui em torno de 8 segundos antes que um visitante deixe seu site.
Portanto, se ele não descobrir rapidamente do que se trata sua página, irá deixá-la.
Como resolver esse problema?
O seu logo/nome do site deve transmitir rapidamente os valores do site.
Além disso, utilize uma tagline para ajudar a expressar esses valores.
No HC Investimentos: Inteligência e Segurança Financeira
No Viver de Blog: Seu blog com algo a mais.
Problema #9. A página “sobre” não é fácil de ser encontrada
Hoje em dia, os leitores fazem questão de saber quem está por trás do site.
O anonimato na web está com os dias contados e você precisa deixar claro quem produz o site e como ele pode ajudar o leitor.
Como resolver esse problema?
Coloque um link para a página “sobre” no seu menu de navegação.
Se transparência é um dos valores mais importantes para o seu site, como é aqui no Viver de Blog, coloque também uma foto sua com um pequeno texto na sidebar para os leitores saberem melhor sobre sua história.
Problema #10. Não existe uma área para contato no site
A internet nos permite entrar em contato com pessoas do mundo inteiro, interessadas no que temos para compartilhar.
Entretanto, se você não colocar uma área de contato no seu site, ninguém conseguirá se comunicar com você e muitas oportunidades de negócios, parcerias, ideias serão perdidas.
Como resolver esse problema?
O plugin Contact Form 7 (grátis) é muito popular e extremamente fácil de configurar.
Se você ainda não possui uma área de contato para o seu site, a hora é agora.
Parte #3: Navegabilidade
Uma vez que as pessoas geralmente sabem quem você é e o que você faz, elas precisam de caminhos claros para o conteúdo que lhes interessa.
Nesse momento, a arquitetura de informações é quem irá mostrar ao visitante como ele deve navegar em seu site.
Problema #11. Menu de navegação é confuso
O menu de navegação está presente em sites há um loooongo tempo. É um padrão de usabilidade antigo e está presente até hoje porque funciona.
O problema nesse item pode ocorrer de duas formas:
- O site não possui um menu de navegação (já mostrei um exemplo nesse artigo)
- O site possui vários menus de navegação (confundindo leitores)
Como resolver esse problema?
Um bom menu de navegação precisa ser simples e direto.
Se você coloca suas 15 categorias do blog no menu de navegação, você está fazendo isso de modo errado.
Lembre-se de que mais escolhas podem resultar em menos conversões (cliques, no caso).
Portanto, limite o uso do seu menu de navegação para itens importantes como:
- Pesquisa
- Arquivo
- Sobre
- Contato
- Páginas mais importantes (com moderação)
Problema #12. Links não são consistentes e fáceis de identificar
No ramo de internet marketing é comum ver sites usando vermelho para o cabeçalho e vermelho para links.
Ao colocar os dois itens com a mesma cor, o leitor fica confuso, não sabendo exatamente onde ele pode e não pode clicar.
Além disso, outro erro comum é colocar links com cores diferentes. Se um link é azul e outro link é verde você também está criando confusão para o leitor.
Como resolver esse problema?
Todos os links do site, assim como botões de ação, devem ser de uma única cor.
Por padrão, usuários estão acostumados com a cor azul para links, mas você pode variá-la com moderação.
Entretanto, nunca coloque um link da mesma cor do conteúdo. Alguns sites cismam em usar uma fonte de cor preta e também links na cor preta, péssimo para a usabilidade do site.
Problema #13. O campo de pesquisa no site é difícil de encontrar
Novamente, por padrão, o campo de pesquisa costuma ficar no topo de um site, no menu de navegação principal.
Entretanto, outros bons lugares para se ter um são:
- Sidebar
- Rodapé (footer)
Porém, alguns sites não possuem campo de pesquisa ou os colocam em um lugar de difícil acesso.
Como resolver esse problema?
Disponibilize uma área exclusiva para o campo de pesquisa no menu de navegação do seu site.
Integrando as buscas com seu Google Analytics, você ainda poderá ver os termos mais pesquisados dentro do seu blog, o que pode dar várias dicas para novos artigos.
Parte #4: Conteúdo
Após garantir a acessibilidade de seu site, reforçar sua identidade e mostrar como funciona a navegabilidade, você precisa de uma boa usabilidade em seus artigos (conteúdo).
Problema #14. Os elementos do resumo dos artigos na homepage não são clicáveis
A maioria dos blogs hoje disponibiliza um resumo dos artigos mais recentes em sua homepage.
Esses resumos consistem em 3 principais elementos:
- Título do Artigo
- Imagem
- Link para continuar lendo o artigo
O problema de muitos sites: nem sempre esses 3 itens são clicáveis.
O erro mais comum é o próprio título do artigo não ser clicável. Ao impedir o leitor de clicar no título do artigo, esperando que ele clicará no “continue lendo”, você pode perder importantes visitas para seu artigo.
Lembre-se também: Erros ortográficos na homepage também tendem a afastar rapidamente seus leitores.
Como resolver esse problema?
Faça com que todos esses 3 elementos do resumo dos artigos na página principal sejam clicáveis.
Pode parecer um passo pequeno, mas é fácil e irá aumentar a satisfação do leitor usar seu site.
Problema #15. Seu site usa uma “salada mista” de cores
Não apenas links, como mencionei anteriormente, mas todas as cores do seu site precisam ser pensadas como um todo e não em particular.
Criar uma “salada mista” de cores é ter a certeza de confundir seus leitores.
Isso ocorre porque, tornando todas as cores do seu site predominantes, você está fazendo com que nenhuma delas se destaque.
Como resolver esse problema?
Utilize cores mais fortes apenas onde você quer chamar mais atenção.
Um bom exemplo é na captura de emails e nas páginas que você deseja que sejam mais visitadas.
Problema #16. Seu texto abusa de ênfases em negrito, itálico e caixa alta
Um exemplo muito parecido com o problema anterior: A cognição humana tenta chamar a atenção para tudo e acaba, por consequência, não chamando atenção para nada.
Perceba nesta frase como ao tentar CHAMAR ATENÇÃO para tudo eu não consegui chamar atenção para NADA.
Como resolver esse problema?
Simples. Utilize apenas um estilo para enfatizar um determinado ponto na frase.
Boas práticas indicam que você deve utilizar o itálico em palavras estrangeiras.
Colocar o texto em negrito é uma ótima forma de destacar um ponto, mas precisa ser usado raramente.
Textos em CAIXA ALTA podem indicar que você está “gritando” na internet. Portanto, só utilize em casos muito raros para dar ênfase máxima a um ponto.
Problema #17. Anúncios presentes por toda parte
A maioria dos sites necessita de anúncios para pagar suas contas ou para rentabilizar o tempo que o editor leva para entregar um conteúdo de graça.
Entretanto, assim como cores e ênfases no texto, os anúncios também devem ser utilizados com cautela, já que o excesso dos mesmos poderá fazer seu leitor sair correndo para outro site.
Como resolver esse problema?
Não há problema algum em utilizar anúncios em um site.
Porém, você precisa definir um limite para não quebrar a fina linha entre conteúdo e anunciantes e também deve deixar claro que se trata de um anúncio.
Você pode chamar essas áreas de anúncios de “publicidade”, “parcerias” ou outro termo adequado, desde que deixe claro para o leitor que se trata de propaganda.
Problema #18. URLs são mal estruturadas
Por padrão, o WordPress coloca as URLs de um site como:
https://www.site/?p=631
O que a parte ?p=631 me diz sobre essa página? Nada!
Alguns leitores mais acostumados com a internet olham a URL de um link antes de clicá-lo.
Não adotando boas práticas, você pode perder novos visitantes, assim como deixar de ganhar rankings no Google pela má estrutura de URLs.
Como resolver esse problema?
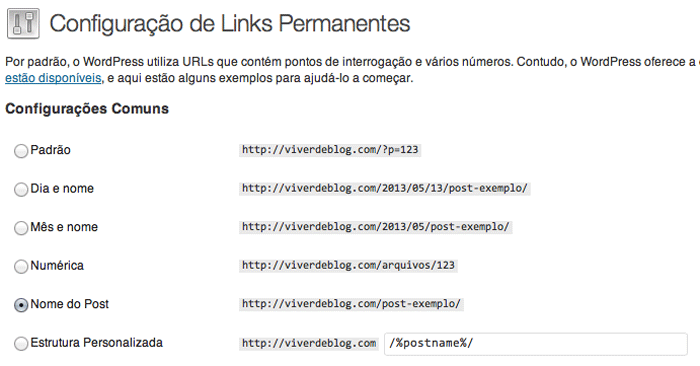
No painel do seu WordPress, siga o caminho: Configurações -> Links Permanentes.
Agora, marque a configuração “nome do post”.
Desse modo, ao invés de aparecer https://www.site/?p=631 seu artigo irá aparecer como https://www.site/nome-do-artigo.
Supondo que a URL seja “mais-trafego”, ela irá aparecer como https://www.site/mais-trafego.
Observe como é a URL dessa página sobre mais tráfego.
Importante: Se você já possui outra configuração de link permanente, talvez seja melhor repensar antes de adotar esse modelo.
Digo isso porque você provavelmente irá perder os números sociais de sua página e talvez seus rankings no Google.
Porém, se você está começando um blog do zero ou o tem há pouco tempo, a mudança irá melhorar a acessibilidade e usabilidade do seu site.
Conclusão – Recapitulando
O seu objetivo como proprietário de um site é disponibilizar informação de qualidade para seus leitores e fazer com que essas informações sejam de fácil acesso.
Garantir uma boa usabilidade é essencial para fazer com que novos visitantes se tornem visitantes repentinos.
Abaixo, relembro os 18 problemas de usabilidade, separados pelas 4 categorias:
Acessibilidade
1. Seu site é lento!
2. Pouco contraste entre o fundo e o texto
3. O tamanho da fonte é muito pequeno, dificultando a leitura
4. PopUps são usados em exagero
5. As imagens não têm ALT tags apropriadas
6. Seu site não possui uma página 404 (não encontrada) personalizada
Identidade
7. É difícil encontrar o logo da empresa
8. A homepage não deixa claro sobre o que o site é em poucos segundos
9. A página “sobre” não é fácil de ser encontrada
10. Não existe uma área para contato no site
Navegabilidade
11. Menu de navegação é confuso
12. Links não são consistentes e fáceis de identificar
13. O campo de pesquisa no site é difícil de encontrar
Conteúdo
14. Os elementos do resumo dos artigos na homepage não são clicáveis
15. Seu site usa uma “salada mista” de cores
16. Seu texto abusa de ênfases em negrito, itálico e caixa alta
17. Anúncios presentes por toda parte
18. URLs são mal estruturadas
E você? Tem alguma dica sobre usabilidade para compartilhar com a gente? Deixe seu comentário abaixo!
E para não ficar de fora e receber todos os novos artigos desse site, coloque seu email no campo abaixo e seja o primeiro a saber de todas as novidades.
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia