Criar uma Landing Page com alta conversão é uma tarefa complicada.
O seu objetivo é que o usuário tome uma decisão, como ceder seu email, compartilhar seu conteúdo ou até clicar no botão de comprar.
Entretanto, a realidade mostra que poucos usuários irão efetivamente converter, ou seja, tomar a decisão desejada.
Depois de testar centenas de landing pages, eu identifiquei 5 fatores que podem literalmente dobrar ou triplicar a conversão de uma landing page.
Eu irei compartilhar nesse artigo as 5 dicas que me permitiram:
- Aumentar a conversão de uma landing page com objetivo de capturar emails de menos de 10% para mais de 60%. Salto de mais de 6x (ou 500%).
- Aumentar a conversão de uma landing page com objetivo de verificar emails de menos de 50% para mais de 90%. Salto de quase 2x (ou 100%).
- Aumentar a conversão de uma landing page com objetivo de compartilhar conteúdo de menos de 25% para mais de 75%. Salto de 3x (ou 200%).
No artigo sobre landing pages, compartilhei alguns exemplos que utilizo aqui no Viver de Blog e suas conversões.
Nesse artigo, como prometi, irei compartilhar as 5 dicas de ouro para criar uma landing page altamente eficiente:
- Use uma caixa para envolver o conteúdo mais importante.
- Faça uso do contraste entre cores para destacar uma área.
- Utilize setas para guiar o leitor para uma ação.
- Deixe a sua página respirar com mais espaço livre.
- Reforce sua Call To Action com um suporte.
Continue lendo para descobrir mais sobre essas 5 dicas altamente eficientes.
Dica #1: Use uma caixa para envolver o conteúdo mais importante

(crédito da imagem: unbounce)
Landing Pages são ótimas para incentivar a captura de emails ao oferecer um benefício imediato.
Ao colocar uma caixa destacada em volta do formulário para o usuário colocar seu email e clicar no botão para receber, você pode aumentar (e muito) sua conversão.
Perceba como o destaque para a página da direita é enorme. Torna-se impossível não olhar para essa região por causa da caixa que a envolve.
Designers sabem como esse elemento é importante e o utilizam para chamar atenção para o elemento mais importante de uma página ou interface. A usabilidade agradece.
Essa simples mudança por si só já é suficiente para turbinar suas conversões.
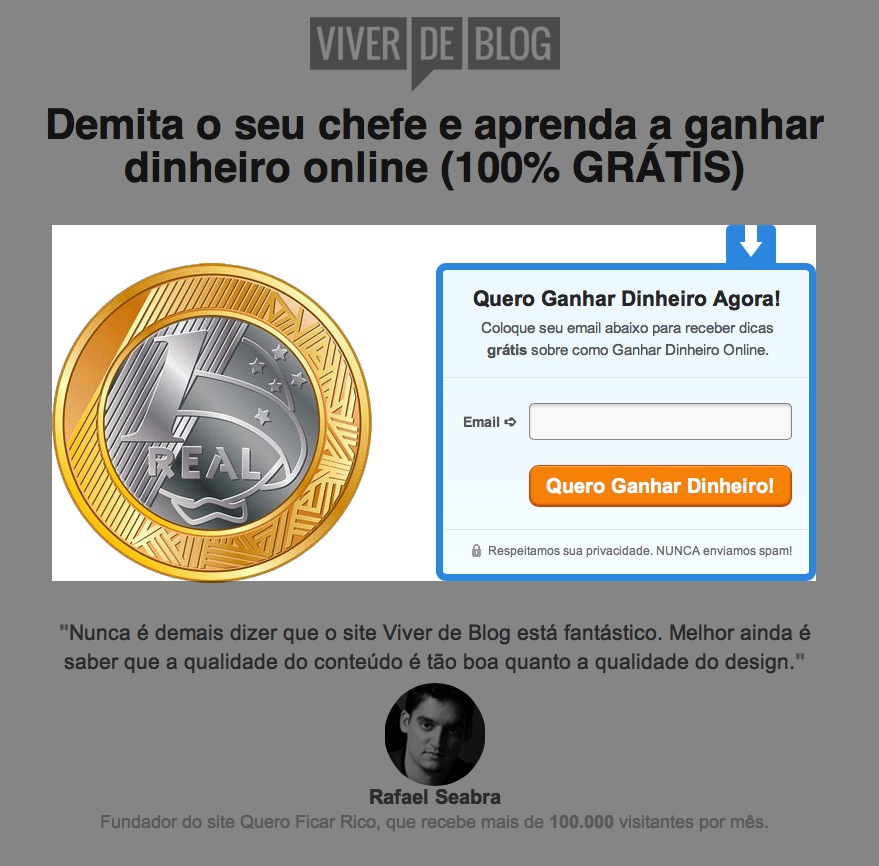
Dica #1 para sua Landing Page
Uma pequena mudança, mas de grandes resultados.
O esforço para conseguir implementar esse elemento de design é muito fácil e você deve testar utilizar uma caixa que envolva o formulário de email hoje mesmo.
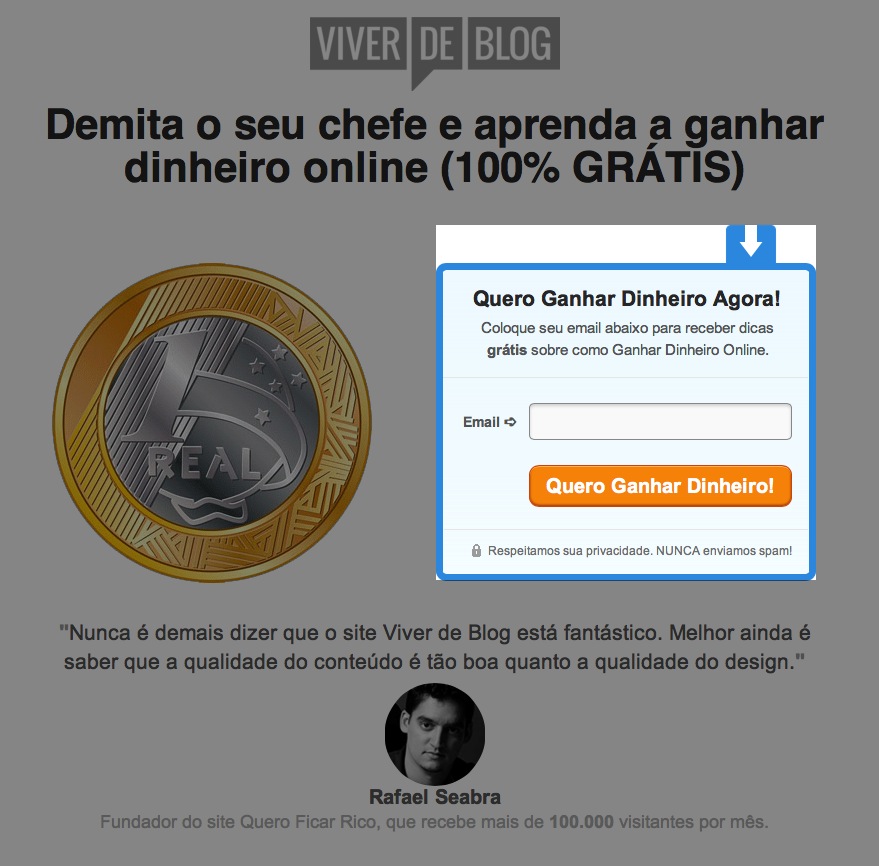
Veja como eu utilizei esse princípio na imagem abaixo:
Sim, essa é uma página simples, mas com uma conversão fantástica para captura de email, acima de 60%.
Perceba como o formulário é muito fácil de ser preenchido (o usuário precisa ceder apenas seu email) e a caixa em torno dele torna-o bem visível.
Você pode ver um exemplo semelhante da caixa envolta da ação principal nesse artigo sobre redes sociais, em que uma landing page ajudou o Viver de Blog a aumentar o compartilhamento no Facebook e Twitter.
Essa é apenas a dica #1 e ao ler as próximas dicas, você entenderá os princípios de design centrados no usuário que fizeram essa landing page ter uma conversão acima de 60%.
Dica #2: Faça uso do contraste entre cores para destacar uma área

(crédito da imagem: unbounce)
Sabe aqueles sites que exageram nas cores e misturam verde, azul, vermelho e amarelo no seu design?
Eles são péssimos para converter porque as diferentes cores chamam a atenção para todos os lados.
Esse é o erro #1 em design que pode colocar seu site em risco, mas a solução é muito simples.
Não apenas no seu site, mas principalmente em landing pages, use cores fortes apenas para o que você deseja chamar atenção.
Cores como laranja, azul e verde são ótimas para incentivar uma ação, por exemplo.
Se você puder contrastá-las com cores amenas como o cinza ou preto, essas áreas mais coloridas irão se destacar facilmente.
Dica #2 para sua Landing Page
Verifique quantas cores você está utilizando para sua Landing Page.
Se possível, reduza a quantidade de cores para apenas 3. Uma cor amena (cinza e/ou preto) e duas cores fortes (azul e laranja, por exemplo).
Veja na imagem abaixo como as cores ajudaram a destacar o formulário para cadastro de email.
- Cores amenas: Preto e Cinza (contam como uma única).
Utilizadas para texto.
- Cores predominantes: Azul e Laranja.
Utilizadas para o campo de email e a imagem da moeda.
Um teste futuro a se fazer é tornar a imagem da moeda atualmente colorida em preto e branco.
Desse modo, chamaria uma atenção ainda maior para o campo de email. Porém, o usuário poderia perder o fluxo de informação, já tendo visto a imagem da moeda colorida anteriormente, como é o caso dessa landing page.
Dica #3: Utilize setas para guiar o leitor para uma ação

(crédito da imagem: unbounce)
A mente humana foi treinada desde cedo a seguir a direção de setas.
O exemplo mais comum são as estradas. Você sabe que direção seguir porque existe uma seta o guiando para esse caminho.
Nas landing pages, elas são utilizadas para guiar o usuário para a direção desejada. No caso, para o formulário de email.
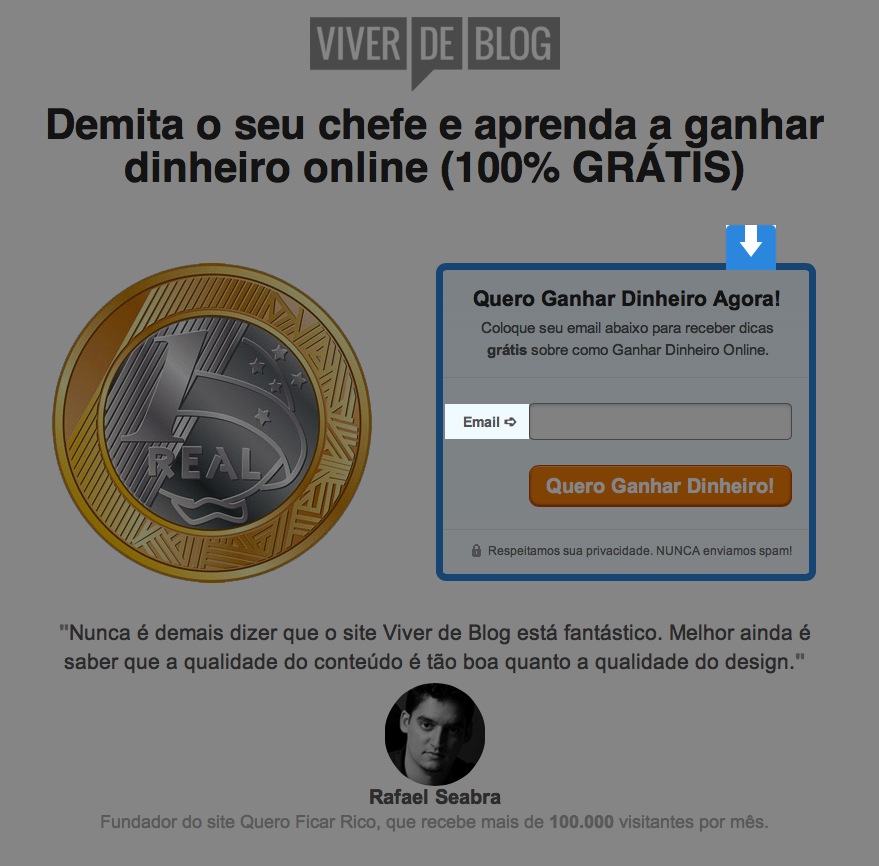
Dica #3 para sua Landing Page
Use de forma moderada as setas para onde você deseja guiar a atenção do usuário.
Veja como utilizei setas para a landing page abaixo:
A seta azul chama atenção direta para o formulário.
Já a seta do lado do texto “Email” indica onde o usuário deve colocar seu email.
Setas são uma forma simples e efetiva para aumentar a conversão, direcionando a atenção do leitor para uma área específica.
Entretanto, não abuse de setas da mesma forma que não é recomendado abusar das cores.
Lembre-se que quando você quer chamar atenção para tudo acaba não chamando atenção para nada.
Dica #4: Deixe a sua página respirar com mais espaço livre

(crédito da imagem: unbounce)
Existe um princípio em design chamado de proximidade.
Itens próximos tendem a ser entendidos por nós como similares.
Logo, se você coloca a sua call to action (CTA) próxima do texto, ela pode não ficar tão destacada.
O simples fato de colocar mais espaço livre ao seu redor faz com que ela se torne mais atrativa, se destacando dos demais elementos.
Dica #4 para sua Landing Page
Cada pixel na sua landing page deve estar no seu devido lugar.
Crie espaço para itens não similares e evite muito espaço para itens similares.
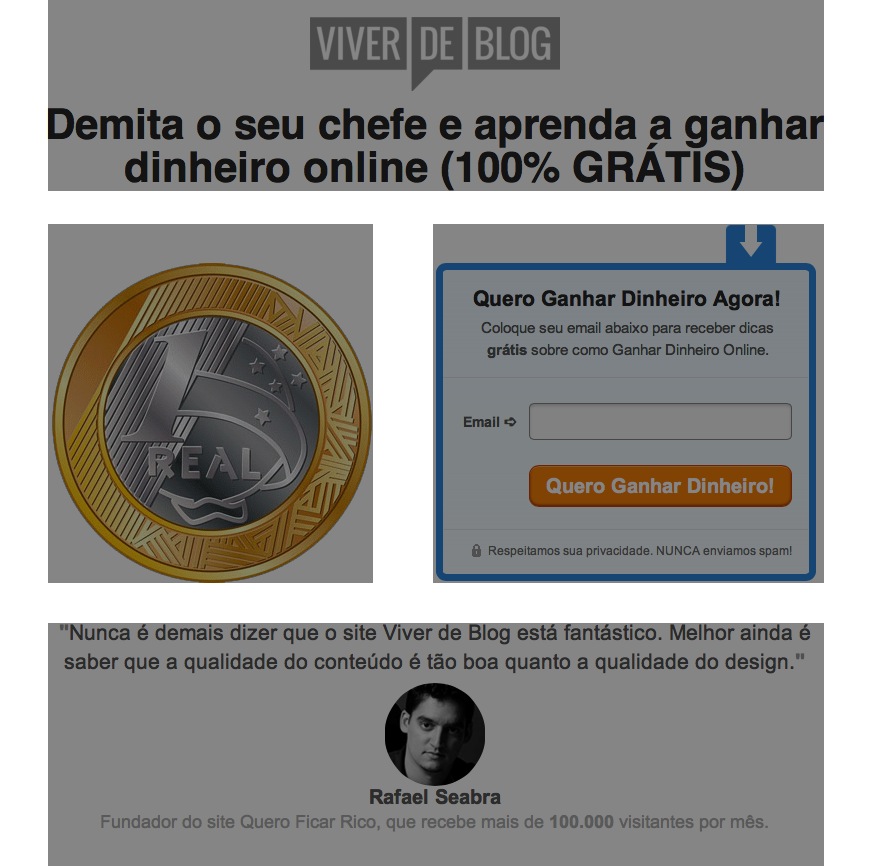
Veja como utilizei o espaço (ou a sua falta) para otimizar essa landing page:
Essa página pode ser quebrado em 4 partes (áreas em cinza que você vê na imagem acima).
- Logo e título principal
- Imagem moeda
- Formulário de email
- Depoimento
Perceba como a separação desses itens através de espaço livre torna a landing page fácil de ser visualizada.
É como se você estivesse ao lado do motorista (o usuário), guiando-o para onde ele deve olhar. Tudo isso apenas com o uso de espaço livre.
Dica #5: Reforce sua Call To Action com um suporte

(crédito da imagem: unbounce)
Toda ação que o usuário toma, ele está avaliando em seu próprio pensamento o que irá acontecer após o clique e o porquê ele deve (ou não) tomar essa decisão.
Ao longo de sua landing page, você deve reforçar esses benefícios para o usuário ceder seu email.
Elementos como o título, texto detalhando o que ele irá receber e, sobretudo, ajudam a manter o fluxo de informações.
Porém, no momento da decisão final (colocar o email e clicar no botão), você precisará de uma ajuda externa.
É nesse ponto, que entra o termo “social proof” ou “credibilidade social” (em uma tradução livre).
Esse artigo sobre como explorar o máximo das redes sociais é um ótimo exemplo de como usar a credibilidade social para comprovar a qualidade do seu trabalho.
Nossa mente não gosta de algo desconhecido. Portanto, ao utilizar o depoimento perto da sua CTA (Call to Action), ou seja, a chamada para a ação, ajuda a livrar o usuário de barreiras psicológicas que podem impedi-lo de tomar uma ação.
Dica #5 para sua Landing Page
Utilize um depoimento de uma personalidade importante do seu nicho para reforçar que o que você tem a oferecer é de grande valor.
Veja como utilizei um depoimento para quebrar uma possível barreira psicológica:
Quando o usuário lê o depoimento de uma pessoa que já recebe mais de 100.000 visitantes mês após mês, fundador de um dos maiores sites de finanças do Brasil e com palavras tão generosas (obrigado Rafa!), ele confia muito mais no que eu tenho a oferecer.
O nome “credibilidade social” já diz tudo. É como se eu pegasse emprestado a credibilidade de uma pessoa importante no meu nicho para comprovar que o meu conteúdo merece a atenção do usuário.
Porém, antes de você sair pedindo depoimentos por aí para pessoas importantes lembre-se que elas são extremamente ocupadas e procure entrar no radar delas.
Como já disse em diversos posts (como esse sobre vender mais), a reciprocidade ocorre quando você faz algo útil para outra pessoa sem esperar algo em troca.
Para que você consiga montar suas próprias landing pages recomendo essas duas ferramentas: Klick Pages ou Optin Monster (a que usamos no Viver de Blog).
Conclusão – Recapitulando
Para aumentar as conversões do seu site, você precisa utilizar landing pages.
Elas são um dos 5 pilares essenciais para o sucesso de um site.
Relembrando as 5 dicas de ouro para criar uma landing page altamente eficiente
- Use uma caixa para envolver o conteúdo mais importante.
- Faça uso do contraste entre cores para destacar uma área.
- Utilize setas para guiar o leitor para uma ação.
- Deixe a sua página respirar com mais espaço livre.
- Reforce sua Call To Action com um suporte.
Comece aplicando as 5 dicas compartilhadas aqui nesse artigo, mas nunca pare de testar. (veja alguns exemplos de testes de usabilidade que fiz no Viver de Blog)
Somente com testes, você descobrirá como atrair melhor a atenção do usuário e convertê-lo para seu objetivo.
Lembre-se também de não criar promessas falsas apenas para incentivar o aumento da conversão. É um tiro no pé, que não trará resultados positivos no longo prazo.
Se você gostou dessas dicas para criar landing pages, aproveite e saiba mais sobre nosso eBook com o Guia Definitivo sobre Landing Pages.
⚠️ Uma nota importante do autor
Você acabou de ler um conteúdo do meu arquivo histórico aqui no Viver de Blog.
Embora estas estratégias tenham fundado as bases do meu trabalho, o mercado digital mudou. E o meu foco hoje está em construir negócios sólidos que não dependem das redes sociais.
Eu não atualizo mais este blog.
Hoje, eu compartilho meus bastidores, novas estratégias e reflexões exclusivas através da minha newsletter, Alquimia da Mente.
Se você quer acompanhar o meu trabalho atual e receber textos direto na sua caixa de entrada:
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia