Testes de usabilidade na web são importantes para aumentar as conversões de seu site.
Afinal, se o usuário não encontrar o que ele deseja ou não souber navegar pelo seu site corretamente, você irá perdê-lo.
Nesse artigo, irei compartilhar como fazer um teste de usabilidade em seu site para otimizar suas conversões.
Continue lendo para saber mais sobre:
Como fazer testes de usabilidade na web?
Testes de usabilidade na web geralmente analisam as ações que os usuários tomam em um determinado website para identificar possíveis problemas que façam esse usuário deixar a página.
No artigo sobre os 18 problemas de usabilidade, você pode identificar exatamente quais são esses problemas, se eles ocorrem no seu site e como você pode solucioná-los.
Entretanto, nem sempre é possível identificar esses problemas se você não utilizar um software robusto para isso.
É nesse ponto que entra o software Crazzy Egg, que utilizo aqui no Viver de Blog e em todos meus sites para melhorar a usabilidade deles.
O software é pago e eu não recebo nenhuma comissão ou incentivo para recomendá-lo.
Nesse artigo, mostrarei como utilizo esse software para fazer os testes de usabilidade e uma breve análise dos resultados obtidos.
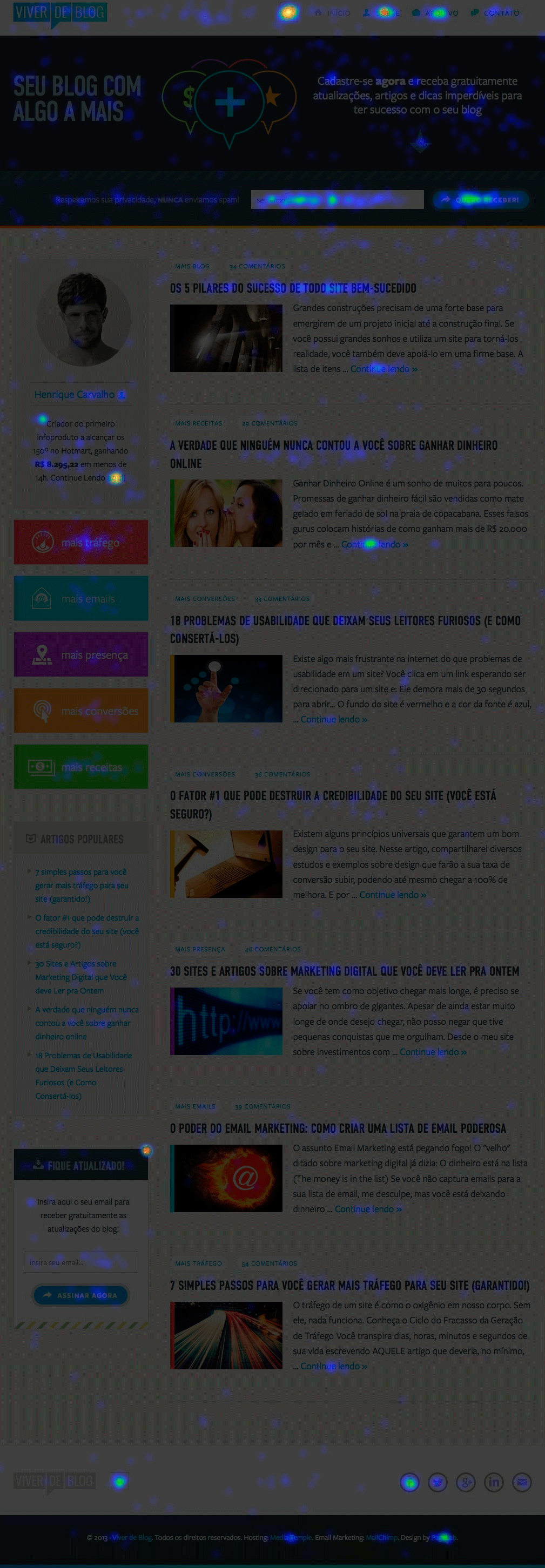
Identificando onde os usuários clicam através dos Heatmaps
Na imagem acima, você pode ver o heatmap (ou mapa de calor) dos cliques na homepage do Viver de Blog.
As áreas em azul mostram onde o usuário está clicando. Quanto mais branca essas áreas ficam, quer dizer que muitos usuários estão clicando no mesmo local.
Breve Análise do Heatmap da HomePage:
- Para minha surpresa, muitos usuários estão clicando na lupa para pesquisar.
- A página sobre no menu de navegação também está sendo bem clicada, conforme já esperava.
A página “sobre” do seu site deve estar sempre em evidência, assim como bem otimizada para conversões, já que um visitante novo gosta de saber quem está por trás do site e sobre o que ele se trata. Escrevi em detalhes sobre a captura de emails na página sobre aqui.
- O botão “quero receber”, assim como o campo para inserir email atraem muitos cliques. Feature-Box funcionando!
- O termo “aqui” atrai bastante cliques, incentivado pela curiosidade por trás do número R$ 8.295,22 em menos de 14h.
- O botão “x” no campo de captura de email flutuante na sidebar recebe bom números de cliques.
Os cliques no botão “x” mostram a importância da presença da usabilidade. Se o usuário não deseja ver a caixa flutuante, ele sabe que possui a opção de fechá-la. Ele sabe onde encontrá-la e o que o “x” irá fazer, caso ele aperte esse botão.
- Facebook é a rede social que atrai mais atenção dentre todas as demais, talvez por estar mais à esquerda. (curta nossa fanpage aqui)
O heatmap é um teste de usabilidade importante e você pode usá-lo para:
- Analisar se muitos usuários clicam em uma região que não é clicável. (dica: torne-a clicável)
- Perceber se os usuários estão clicando exatamente onde você gostaria. Se não, torne essa área mais visível e atraente.
- Verificar como funciona na prática o menu de navegação do seu site.
- Se você usa anúncios, o heatmap é uma ótima forma de analisar se eles estão sendo efetivos.
- Testes A/B e verificar qual é a diferença entre as landing pages que atrai mais cliques.
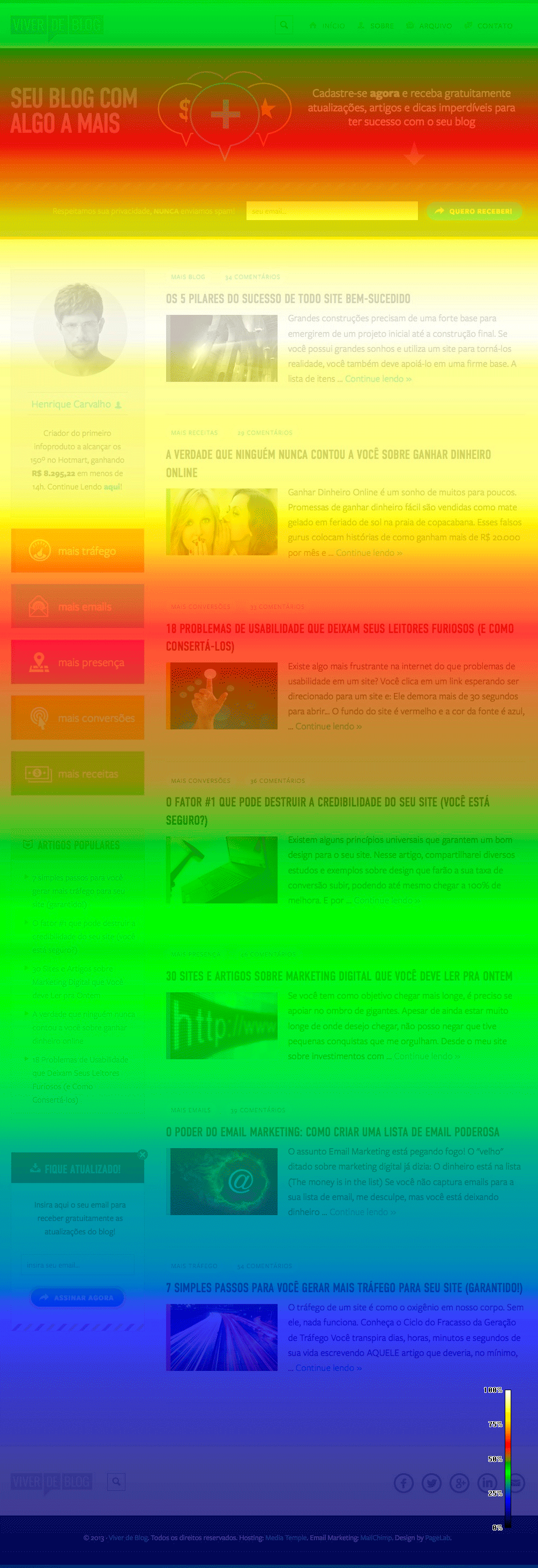
Analisando até onde os usuários fazem scroll na página
Na parte inferior da imagem, você pode ver a legenda do que as cores representam.
A ideia do scrollmap segue a do heatmap. Quanto mais quente (branco/amarelo/vermelho), maior é a atenção dos usuários nessa área da página.
Quando mais frio (verde/azul/preto), menor é a atenção dos usuários nessa área da página.
Breve Análise do Scrollmap da HomePage:
- Por padrão, quanto mais abaixo um item, menos ele tende a ser visto, porque a maioria dos usuários não faz o scroll down completo.
Logo, é natural você esperar em seu website que itens no rodapé (footer) não sejam tão clicados.
- Rostos atraem atenção.
Não importa se você é feio ou bonito. Colocar o seu rosto por “trás” de um website ajuda você a ganhar mais credibilidade, assim como atrair a atenção dos leitores.
Sabendo disso, fiz questão de que tanto a imagem como os textos “Henrique Carvalho” e “aqui” fossem clicáveis, já que essa área é a mais vista na homepage, dada a cor branca do scrollmap.
- O “poder”do artigo mais recente.
Essa é outra área que recebe muita atenção. Afinal, existe uma curiosidade para saber qual é o artigo mais recente do site, principalmente para visitantes recorrentes.
- A área branca (mais quente) não é o topo do site.
Na teoria, a área que você espera atrair maior atenção dos seus leitores é o topo do site.
Digo isso porque assim que o site carrega, você já olha “de cara” o seu topo ou o que se chama de “above the fold“. Design é importante. Portanto, não cometa erros que ferem os princípios de um bom design.
Porém, no Viver de Blog o topo não é a área mais quente, mas sim a área onde o artigo mais recente é mostrado.
Isso ocorre porque visitantes recorrentes já estão acostumados a ver a “feature box” e como seu objetivo principal é ler um novo conteúdo, eles realizam o scroll para baixo.
O scrollmap é um teste de usabilidade importante e você pode usá-lo para:
- Analisar qual é a região que atrair maior atenção dos seus usuários (e como você pode otimizá-la).
- Identificar até onde os usuários fazem 50% do scroll (área em vermelho/amarelo/branco).
- Verificar se você está colocando alguma área importante do seu site fora dessa área dos 50%.
Está gostando desse artigo? Então coloque seu email abaixo para ser o primeiro a receber todas as novidades e dicas imperdíveis que irão levar o seu blog/site a um novo patamar.
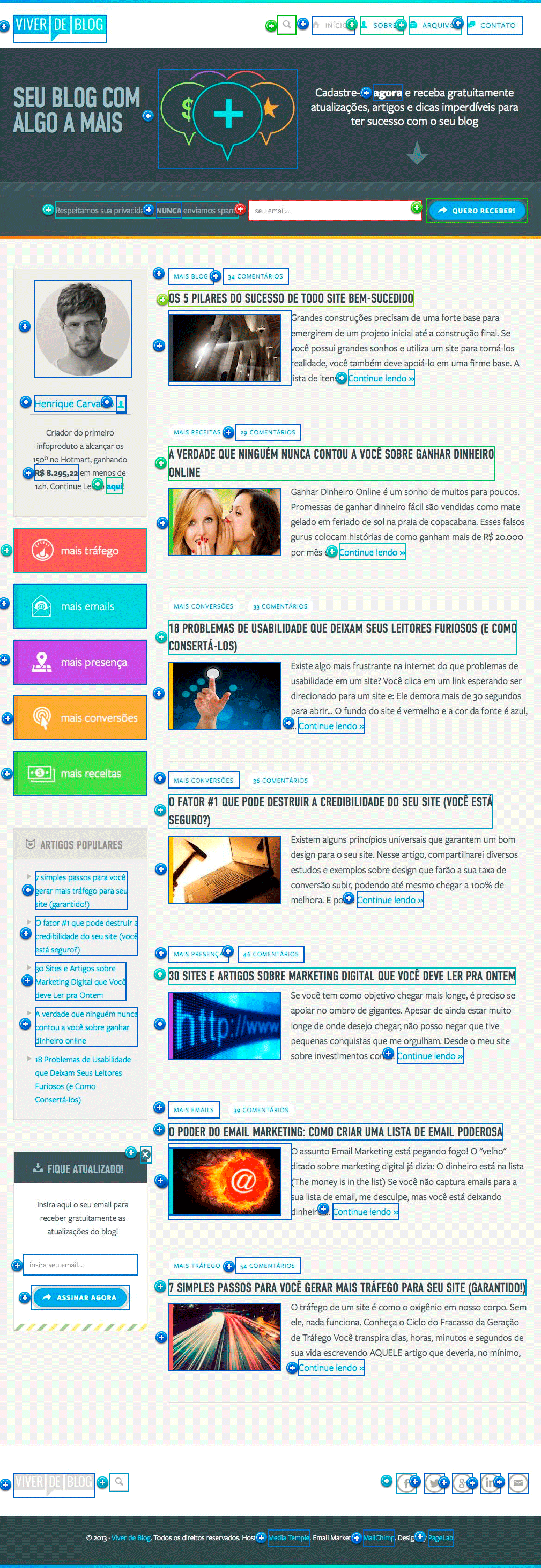
Onde exatamente os usuários clicam?
Para finalizar a categoria de testes, o overlay, é uma reunião de todos os cliques nessa página. As cores seguem o padrão de quente/frio.
Breve Análise do Overlay da HomePage:
- O campo de inserir o email é o mais clicado da homepage inteira.
É o único botão em vermelho, recebendo mais cliques que qualquer outra parte clicável do site.
Perceba que o Overlay é importante para complementar o Heatmap por esse motivo.
Ele reconhece TODA a área de inserir email como única e soma todos os cliques nessa área.
Desse modo, uma área que parecia não receber tanta atenção, na verdade, recebe. E bastante!
Como a caixa de inserir email é longa, os cliques são dispersos e podem não revelar corretamente a sua eficiência.
Não é à toa que o Viver de Blog capturou mais de 3.000 emails em apenas 1 mês de “vida”. Todos os detalhes de como nesse artigo.
- Botão “Quero Receber”.
A mesma análise serve para o botão para cadastrar o email na lista do Viver de Blog.
Como ele é largo, os cliques ficam dispersos, escondendo um pouco a eficácia desse botão no layout do site.
- Usuários clicam mais no título do que em imagens e o “continue lendo”
Esse é um erro de usabilidade tão comum que vejo em muitos websites e newsletters por email.
O título do artigo não é clicável, sendo somente a imagem e o “continue lendo”.
Ignorar os cliques no título é estragar a experiência do usuário no seu site. Os testes de usabilidade mostram esse padrão em diversos sites.
- Áreas não clicáveis
Na “feature box“, você pode ver 3 áreas que não são clicáveis, mas recebem alguns cliques. São elas:
- Imagem com os “balões coloridos”
- Texto “agora”
- Texto “Respeitamos sua privacidade, NUNCA enviamos spam!”
O que poderia ser feito: Transformar todas essas áreas não clicáveis em clicáveis. Como?
- Na imagem dos “balões coloridos” e no texto “agora” eu poderia colocar um link para uma landing page para captura de email.
- No texto sobre privacidade, como recebe muitos cliques, poderia colocar um link para uma landing page mostrando como é seguro cadastrar o email nesse site, já que não enviamos spam e não disponibilizamos seu email para terceiros de forma alguma.
Ideias que poderão ser implementadas, assim como diversas outras, para melhorar a experiência do usuário e as conversões desse site.
O overlay é um teste de usabilidade importante e você pode usá-lo para:
- Analisar com precisão quais são as áreas que recebem maior números de cliques, mesmo se elas forem largas como o campo de inserir email ou uma imagem.
- Identificar áreas não clicáveis que estão recebendo mais cliques do que você imaginava. (e torná-las clicáveis)
- Verificar se as áreas que você gostaria que seus leitores mais cliquem são as que de fato recebem mais cliques.
Usabilidade na Web: Os testes acima são apenas um início
Nesse artigo, analisei apenas a homepage do Viver de Blog. Porém, na minha conta no Crazzy Egg, tenho 20 testes rodando mês após mês nos meus sites.
Apesar do custo mensal com esse software, acredito que o retorno compensa o custo, porque melhorar a experiência do usuário no site e ajudá-lo a encontrar mais rápido o que ele deseja, faz com que você consiga otimizar as conversões do site.
Os 3 testes mostrados acima são apenas um início. O software, embora seja simples de usar e entender, possui mais recursos do que comentei aqui, como a segmentação de cliques por tipo de browser, nova visita x visita recorrente e em cada botão do teste “overlay” você pode clicar no “+” para ter mais informações sobre aquele tipo de clique.
Independente do software que você utilize, o Click Tale também é uma ótima opção.
O importante é que você entenda melhor como os seus leitores utilizam o seu site e, com essas informações, como você pode otimizá-lo para conversões.
Abaixo, um resumo de todas as dicas compartilhadas nesse artigo:
O heatmap é um teste de usabilidade importante e você pode utilizá-lo para:
- Analisar se muitos usuários clicam em uma região que não é clicável. (dica: torne-a clicável)
- Perceber se os usuários estão clicando exatamente onde você gostaria. Se não, torne essa área mais visível e atraente.
- Verificar como funciona na prática o menu de navegação do seu site.
- Se você usa anúncios, o heatmap é uma ótima forma de analisar se eles estão sendo efetivos.
- Testes A/B e verificar qual é a diferença entre as landing pages que atrai mais cliques. E paraque você consiga montar suas próprias landing pages recomendo essas duas ferramentas: Klick Pages ou Optin Monster (a que usamos no Viver de Blog).
O scrollmap é um teste de usabilidade importante e você pode usá-lo para:
- Analisar qual é a região que atrair maior atenção dos seus usuários (e como você pode otimizá-la).
- Identificar até onde os usuários fazem 50% do scroll (área em vermelho/amarelo/branco).
- Verificar se você está colocando alguma área importante do seu site fora dessa área dos 50%.
O overlay é um teste de usabilidade importante e você pode usá-lo para:
- Analisar com precisão quais são as áreas que recebem maior números de cliques, mesmo se elas forem largas como o campo de inserir email ou uma imagem.
- Identificar áreas não clicáveis que estão recebendo mais cliques do que você imaginava. (e torná-las clicáveis)
- Verificar se as áreas que você gostaria que seus leitores mais cliquem são as que de fato recebem mais cliques.
Agora é com você!
- Como você analisa a experiência do usuário em seu site?
- Qual software você utiliza para fazer testes de usabilidade na web?
- Você já fez algum teste que tenha melhorado drasticamente as conversões do seu site?
Adoraria saber a sua opinião nos comentários!
⚠️ Uma nota importante do autor
Você acabou de ler um conteúdo do meu arquivo histórico aqui no Viver de Blog.
Embora estas estratégias tenham fundado as bases do meu trabalho, o mercado digital mudou. E o meu foco hoje está em construir negócios sólidos que não dependem das redes sociais.
Eu não atualizo mais este blog.
Hoje, eu compartilho meus bastidores, novas estratégias e reflexões exclusivas através da minha newsletter, Alquimia da Mente.
Se você quer acompanhar o meu trabalho atual e receber textos direto na sua caixa de entrada:
Guia completo: como ter um site WordPress otimizado para a melhor experiência

Como criar uma comunidade digital engajada e transformar leitores em fãs

Como escrever copys que convertem usando o Mapa da Empatia